US MENS CLAYS COURT
PLATFORMA DO ZRZĄDZANIA TURNIEJEM TENISOWYM


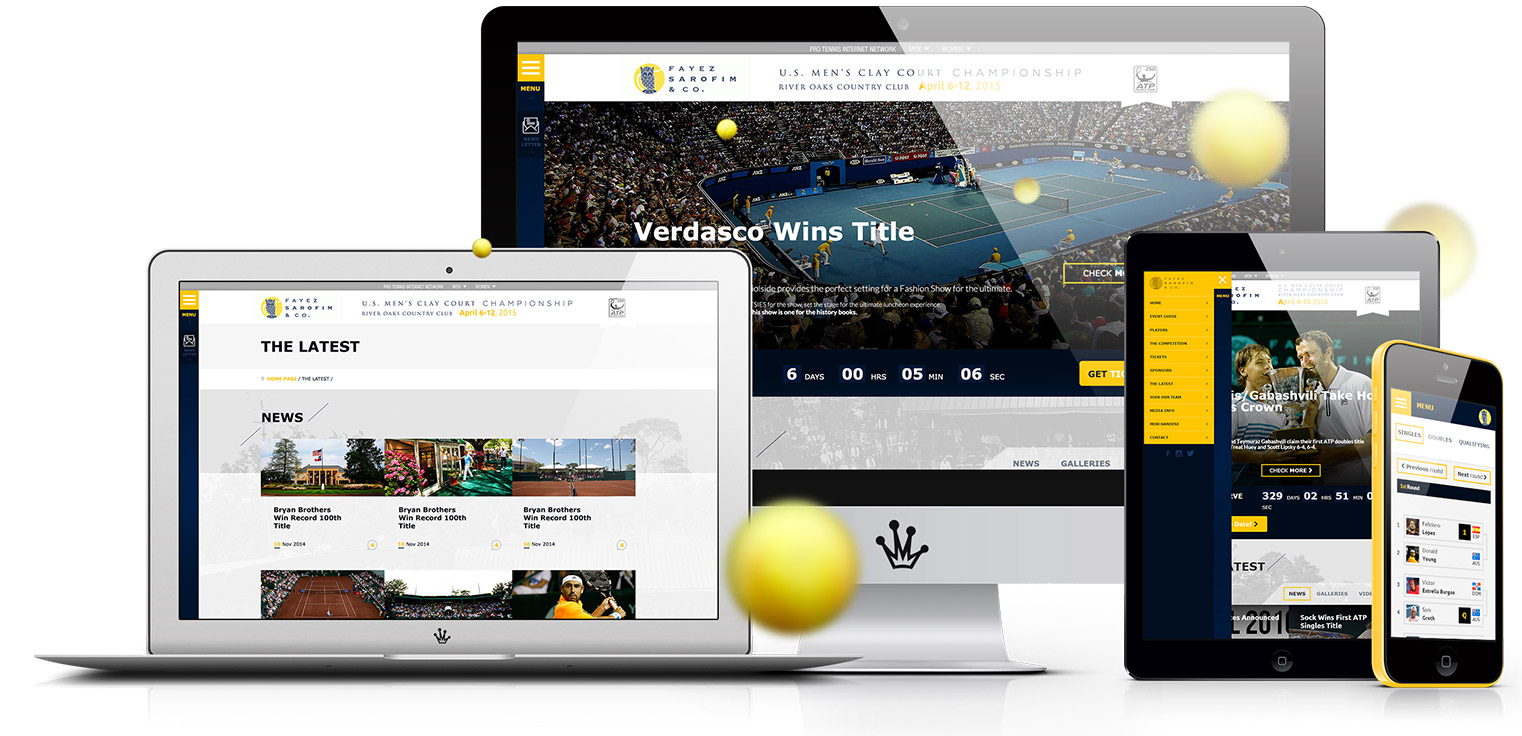
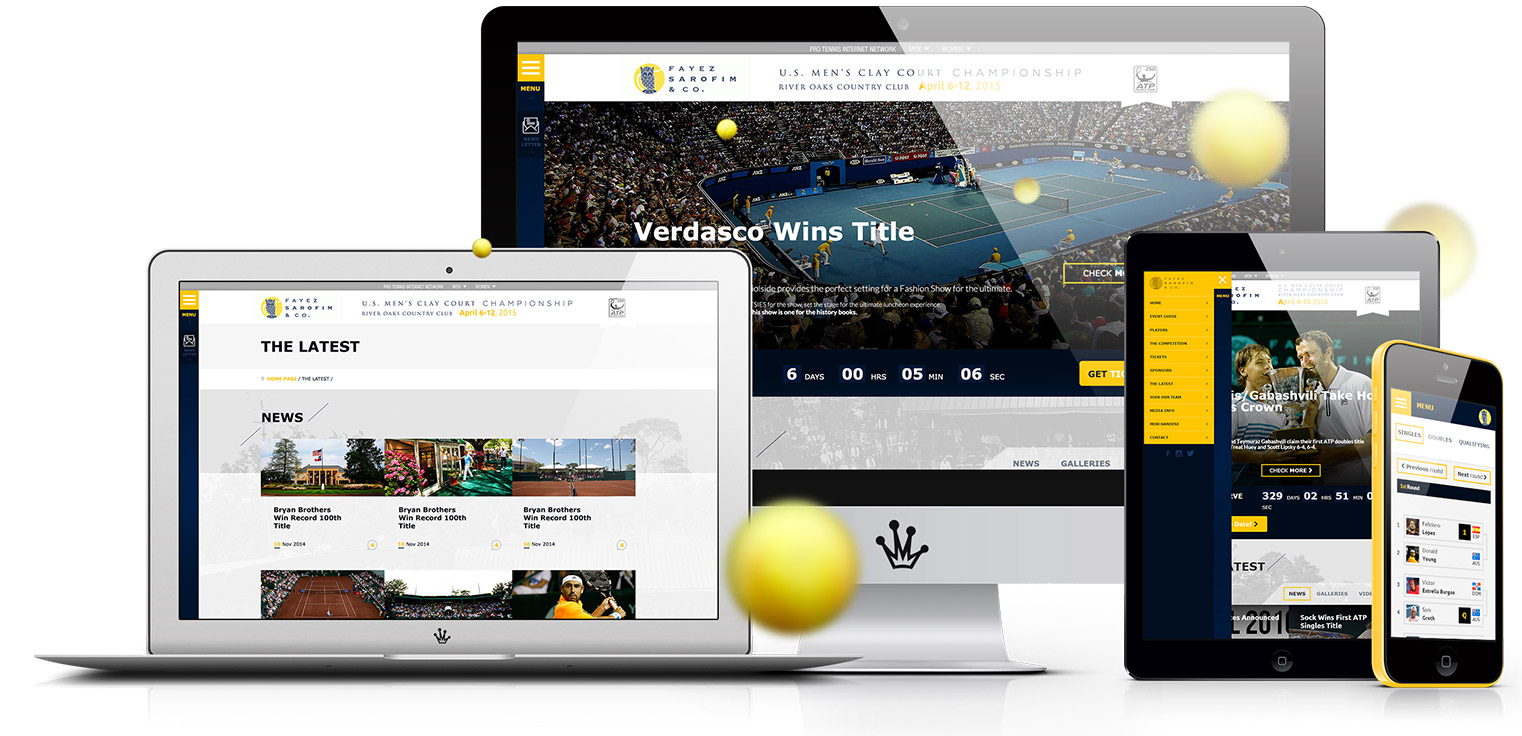
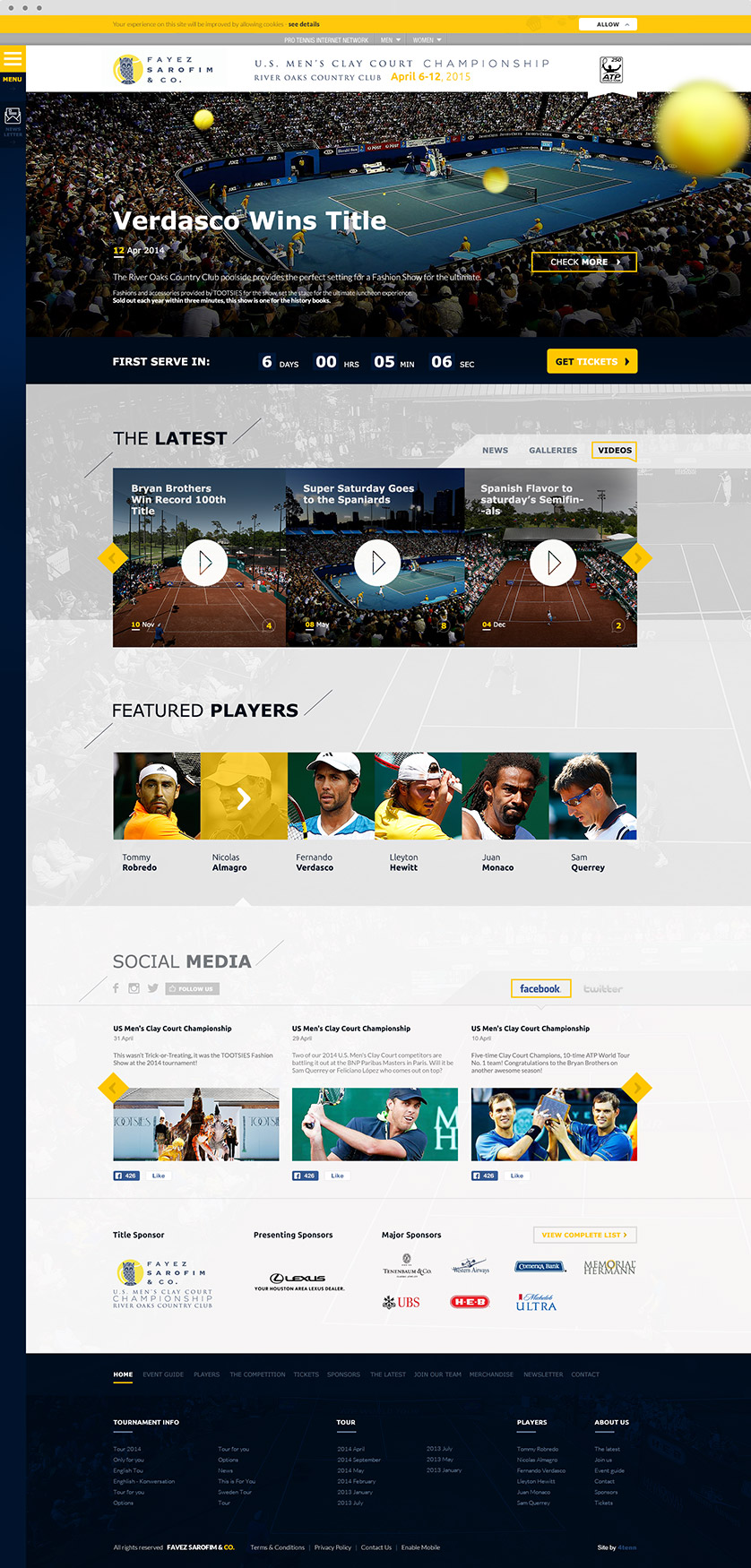
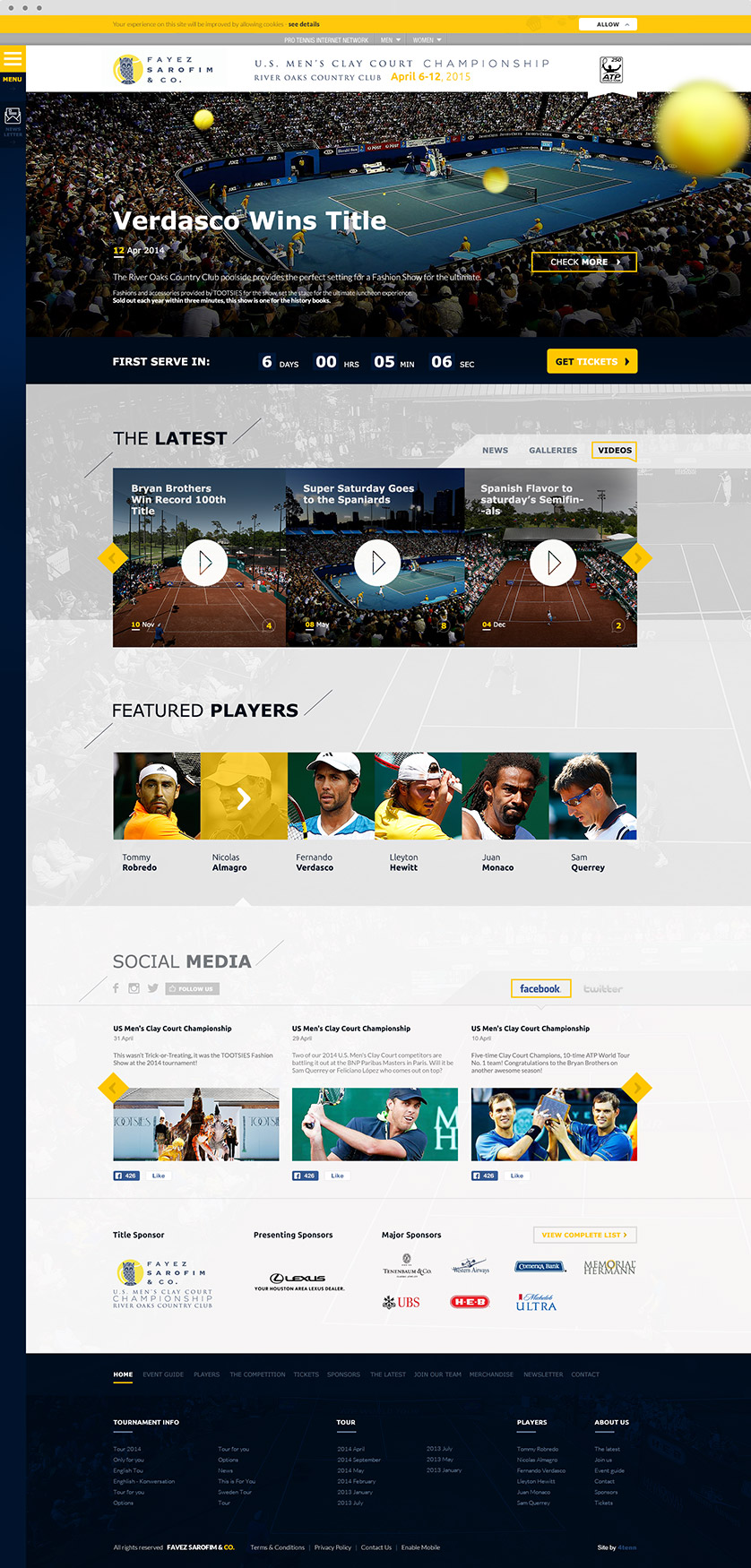
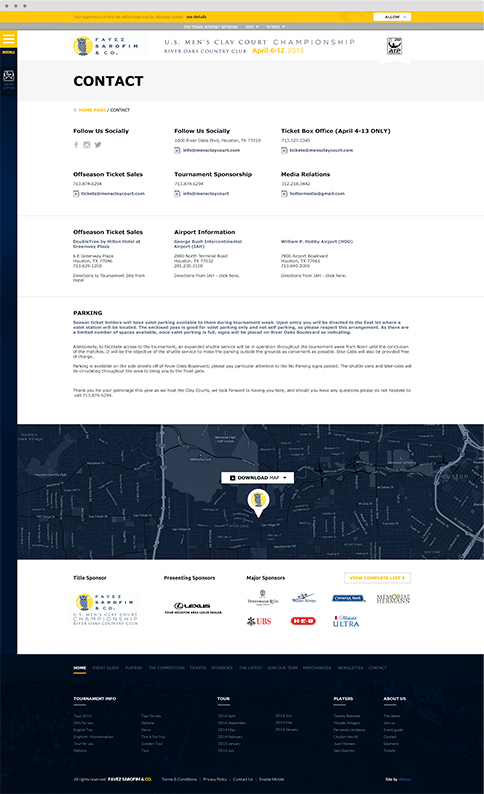
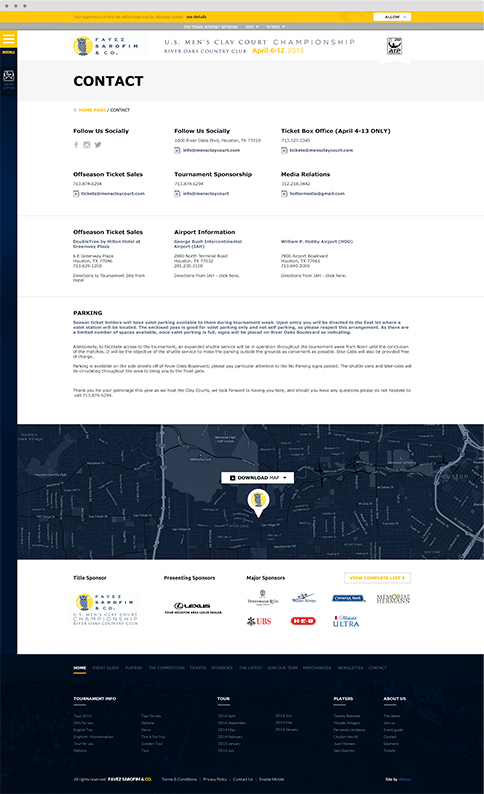
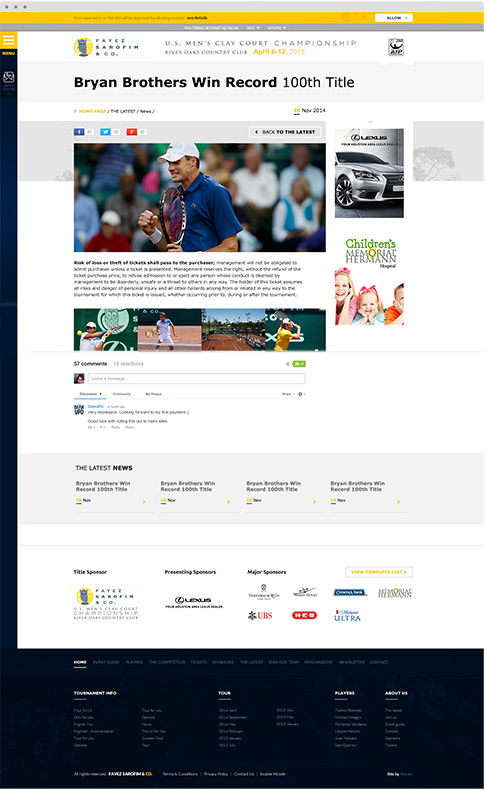
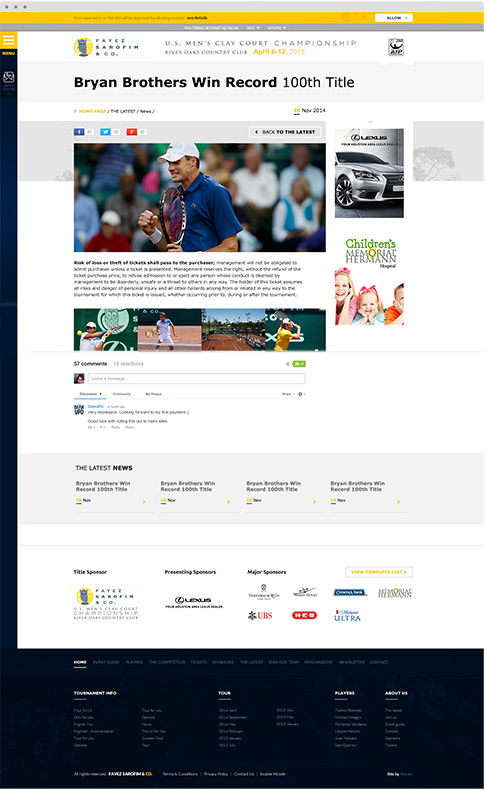
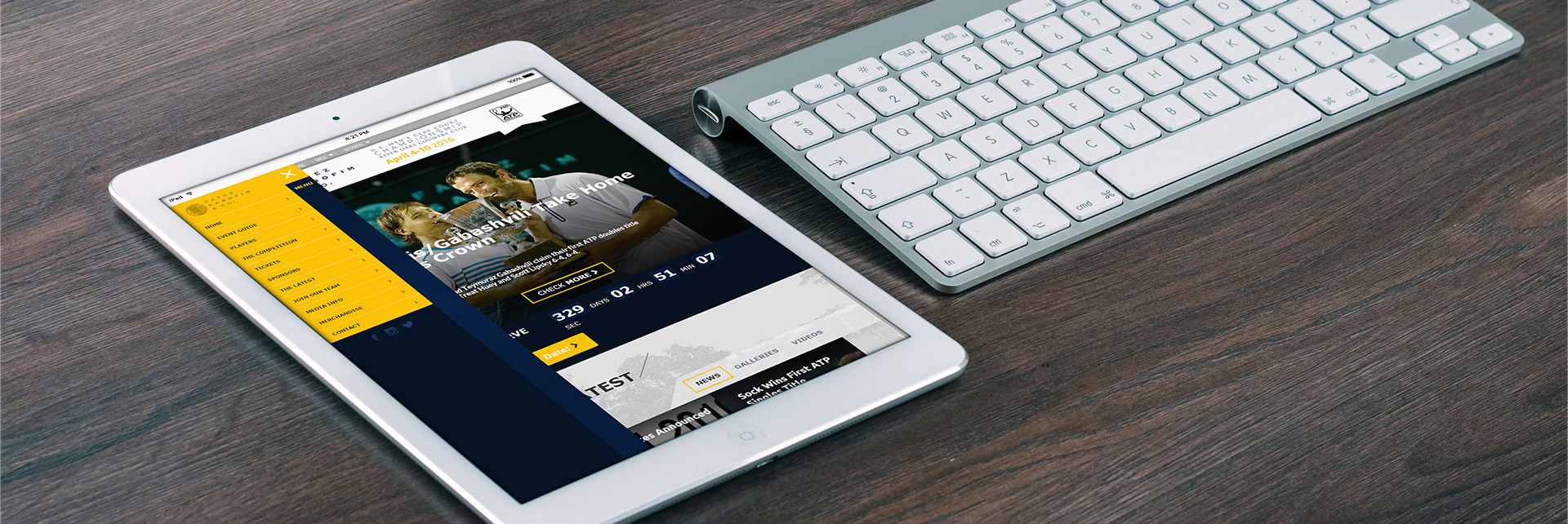
Drużyna FROGRIOT na zlecenie agencji 4tenn miała za zadanie stworzyć stronę internetową dla prestiżowego turnieju tenisowego ATP – US Men’s Clays Court Championship. Turniej ten odbywa się nieprzerwanie od 1910 roku w Houston i brali w nim udział najlepsi tenisiści świata tacy jak chociażby Andre Agassi, Lleyton Hewitt czy Jimmy Connors.
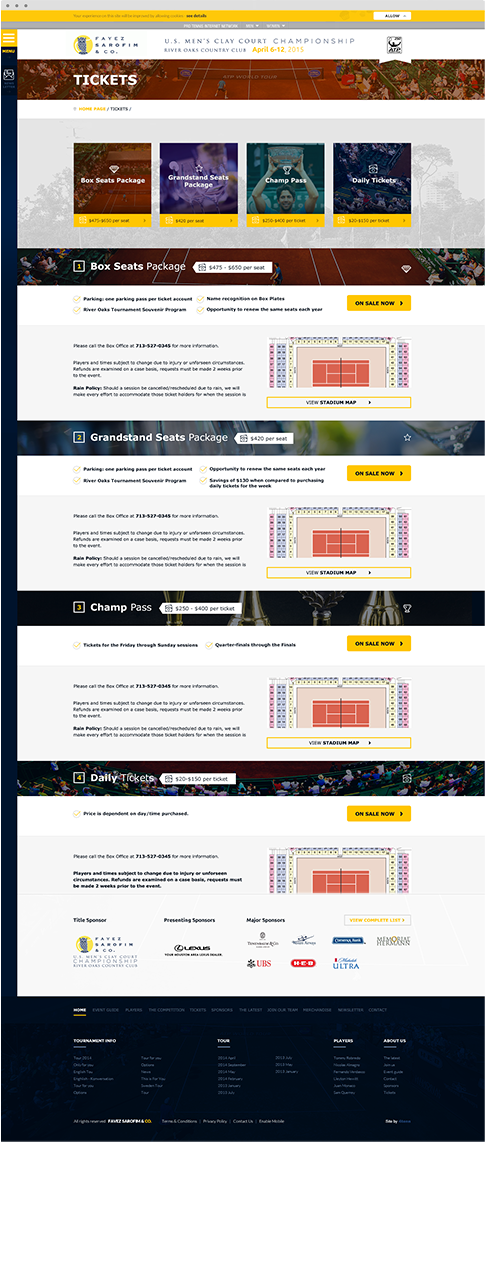
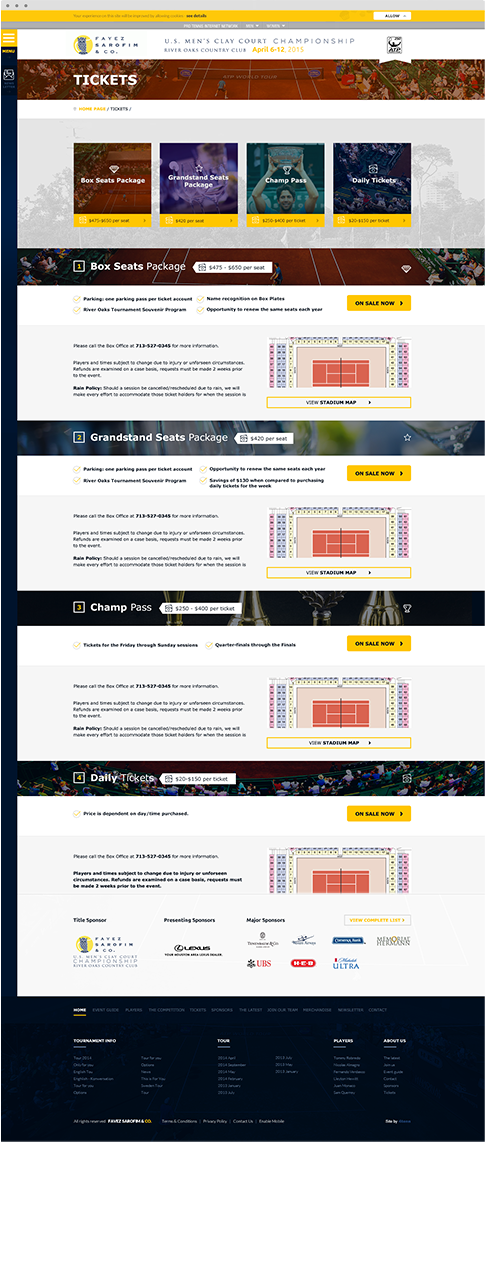
Nasza praca zaowocowała stworzeniem interaktywnej platformy, która pełni zarówno funkcję informacyjną, jak i wspomaga obsługę turnieju. Stworzone funkcjonalności obejmowały formularze akredytacyjne dla dziennikarzy, galerie, wsparcie sprzedaży biletów, a także dział newsów i video. Strona posiada pełne wsparcie oraz integrację z social media, co sprawia, że zachęca do interakcji, jest atrakcyjna i przyprawia o szybsze bicie serca każdego pasjonata tenisa.
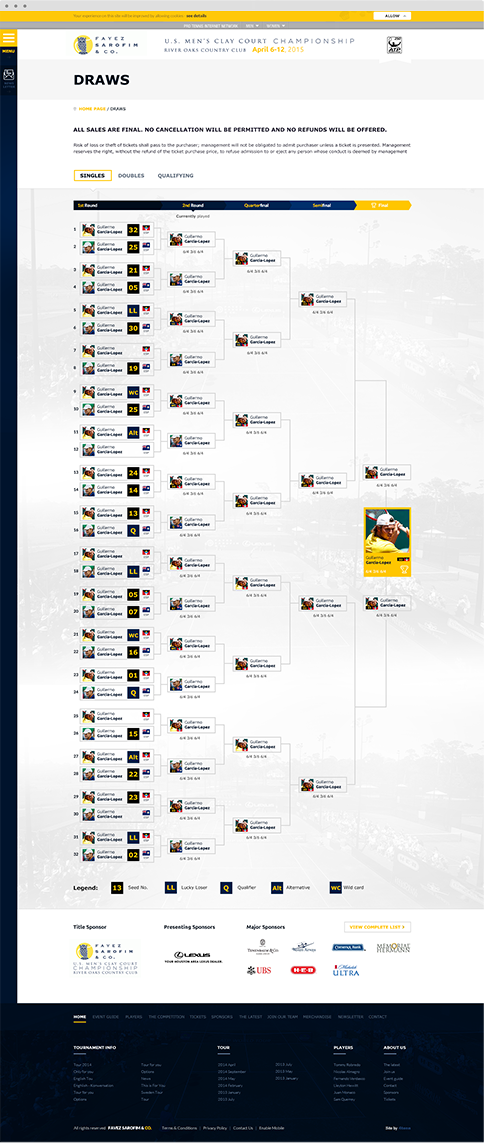
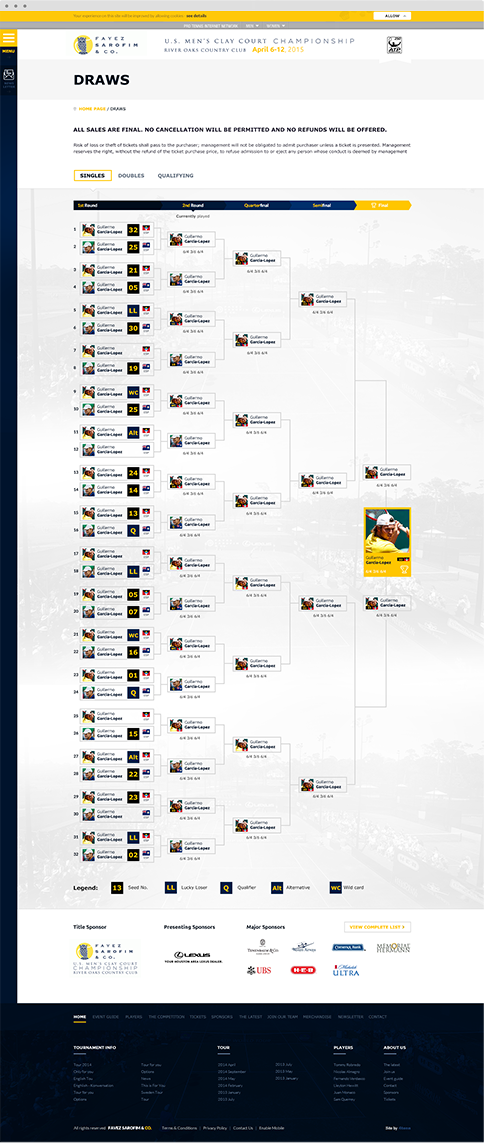
Połączenie na jednej stronie tak wielu funkcjonalności, nie było łatwe. Jednak FROGRIOT wygrał ten mecz z owacjami na stojąco. Naszym największym osiągnięciem, jest stworzenie drabinek turniejowych, czyli graficznej prezentacji przebiegu rozgrywek zarówno dla singla, jak i dla debli. Udało nam się osiągnąć wyżyny precyzji oraz efektywności technicznej – drabinki są przyjemne dla oka, czytelne nawet na małych ekranach i proste w obsłudze. Stworzona przez nas strona może być benchmarkiem dla innych stron tenisowych. Stała się wzorem do naśladowania i dumą naszego zespołu. Tak robimy to we FROGRIOT.
PROJECT LEAD

Radosław Mentel
Omów z Radkiem jak doświadczenie zdobyte przy tym projekcie może pomóc w realizacji Twoich celów.
LOGO


TYPOGRAFIA




KOLORYSTYKA