POLISA24: UBEZPIECZENIA 100% ONLINE
BRANDING & BUDOWA WIZERUNKU ONLINE


KLIENT
POLISA24
PRACE
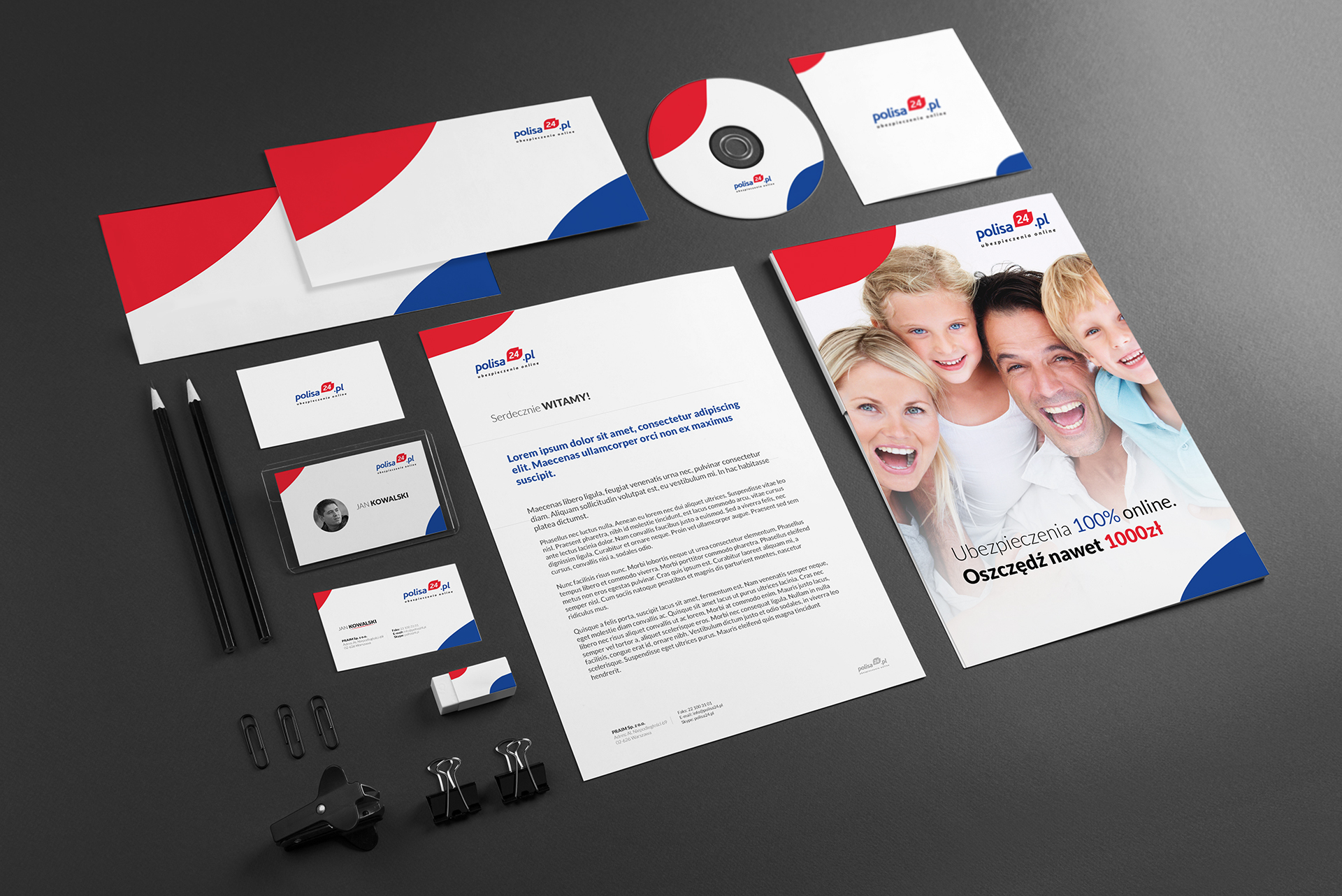
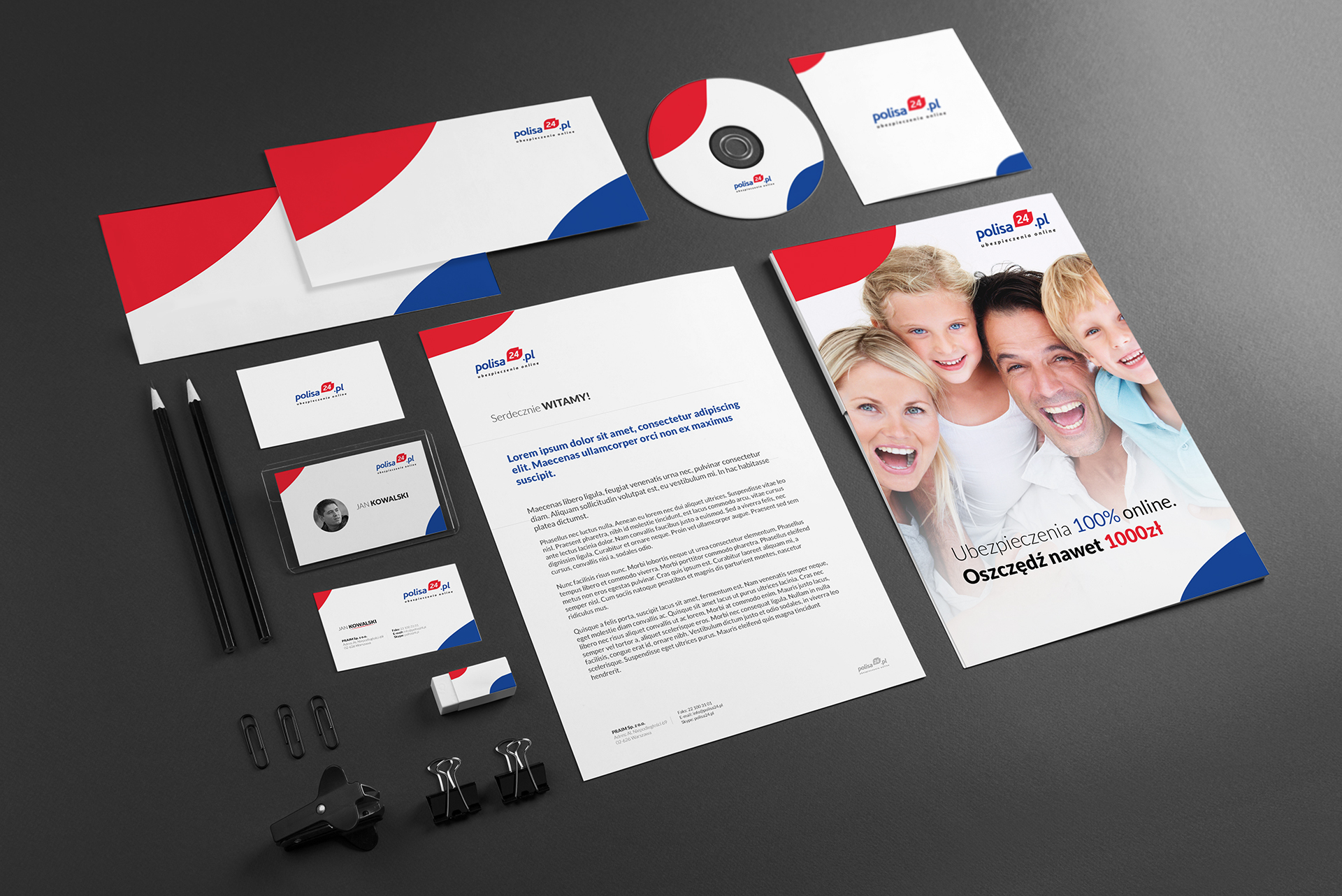
- Branding
- Logo & CI
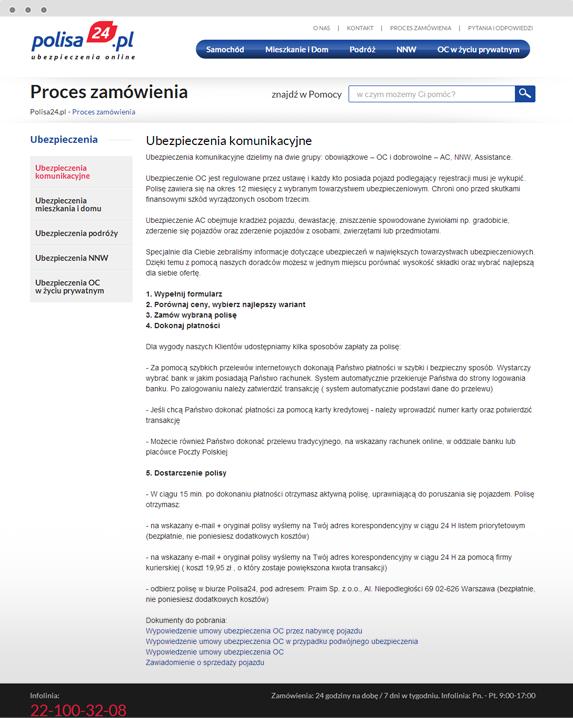
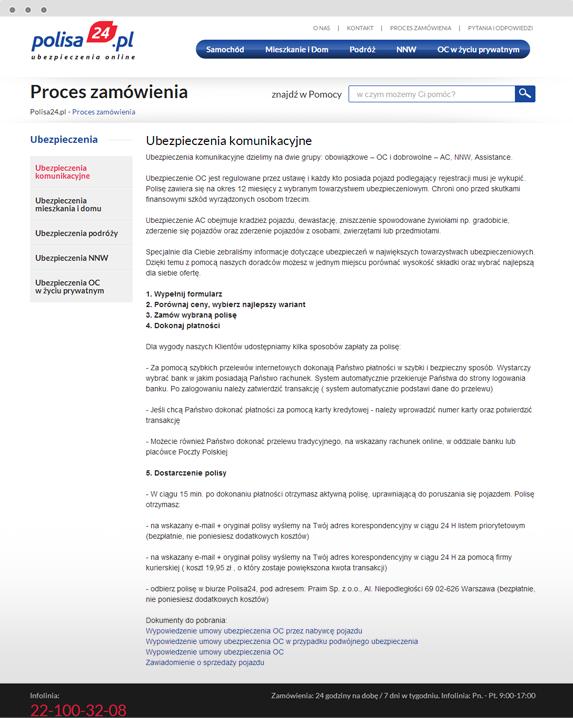
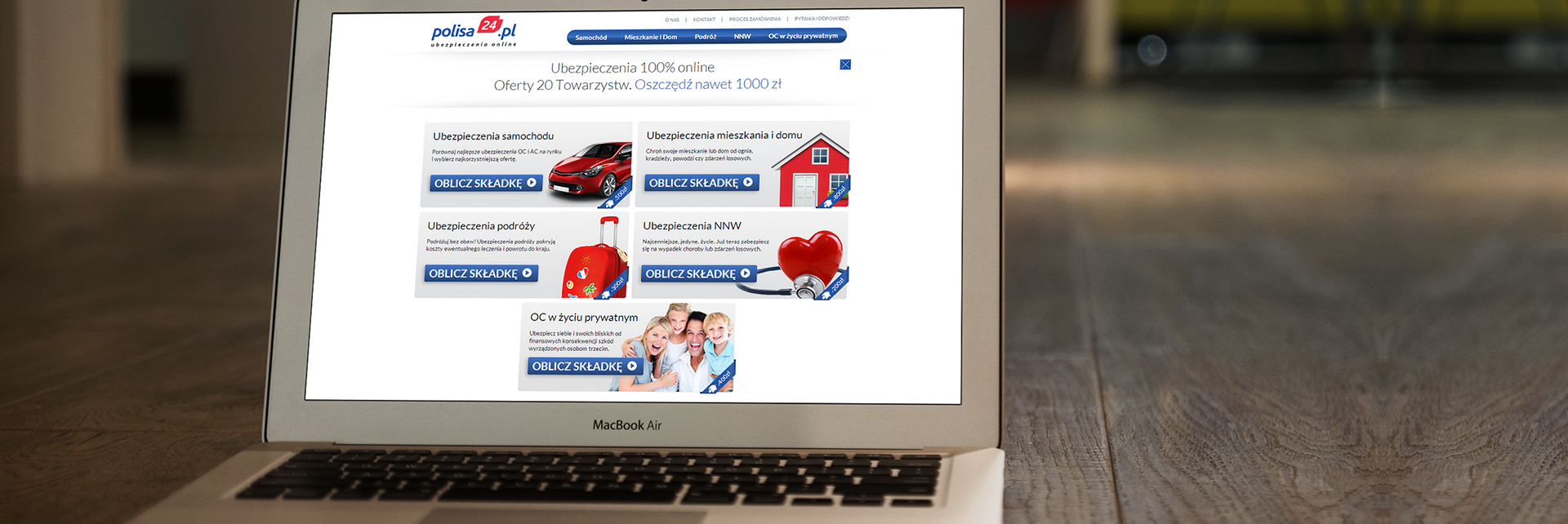
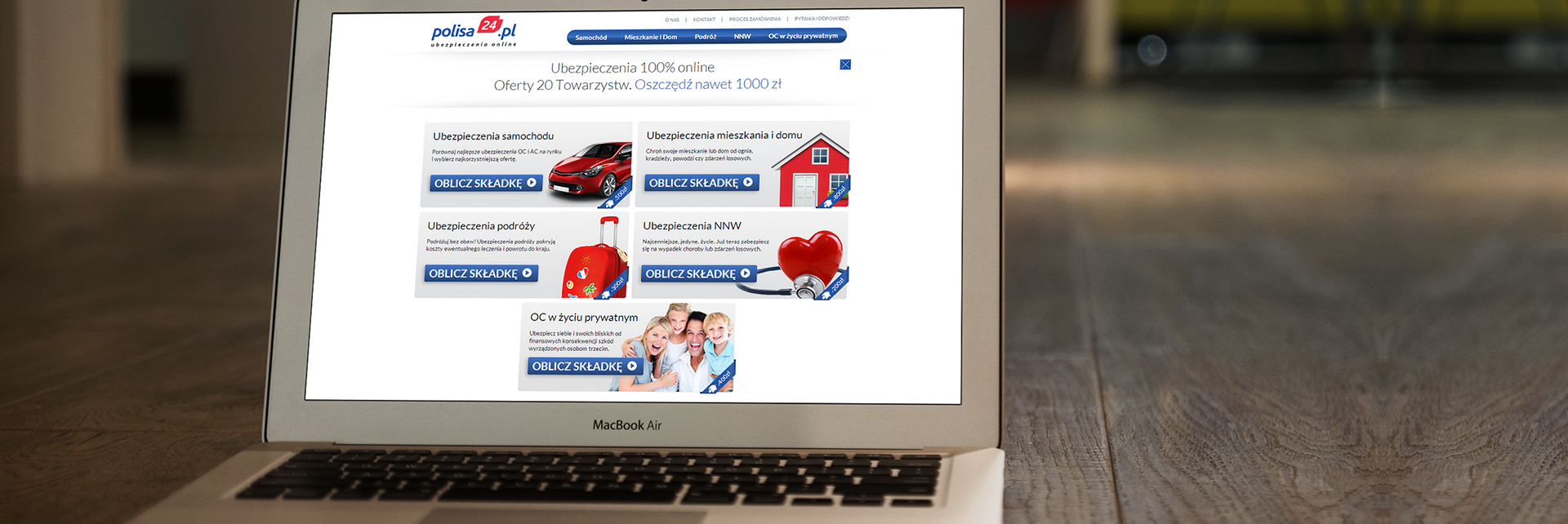
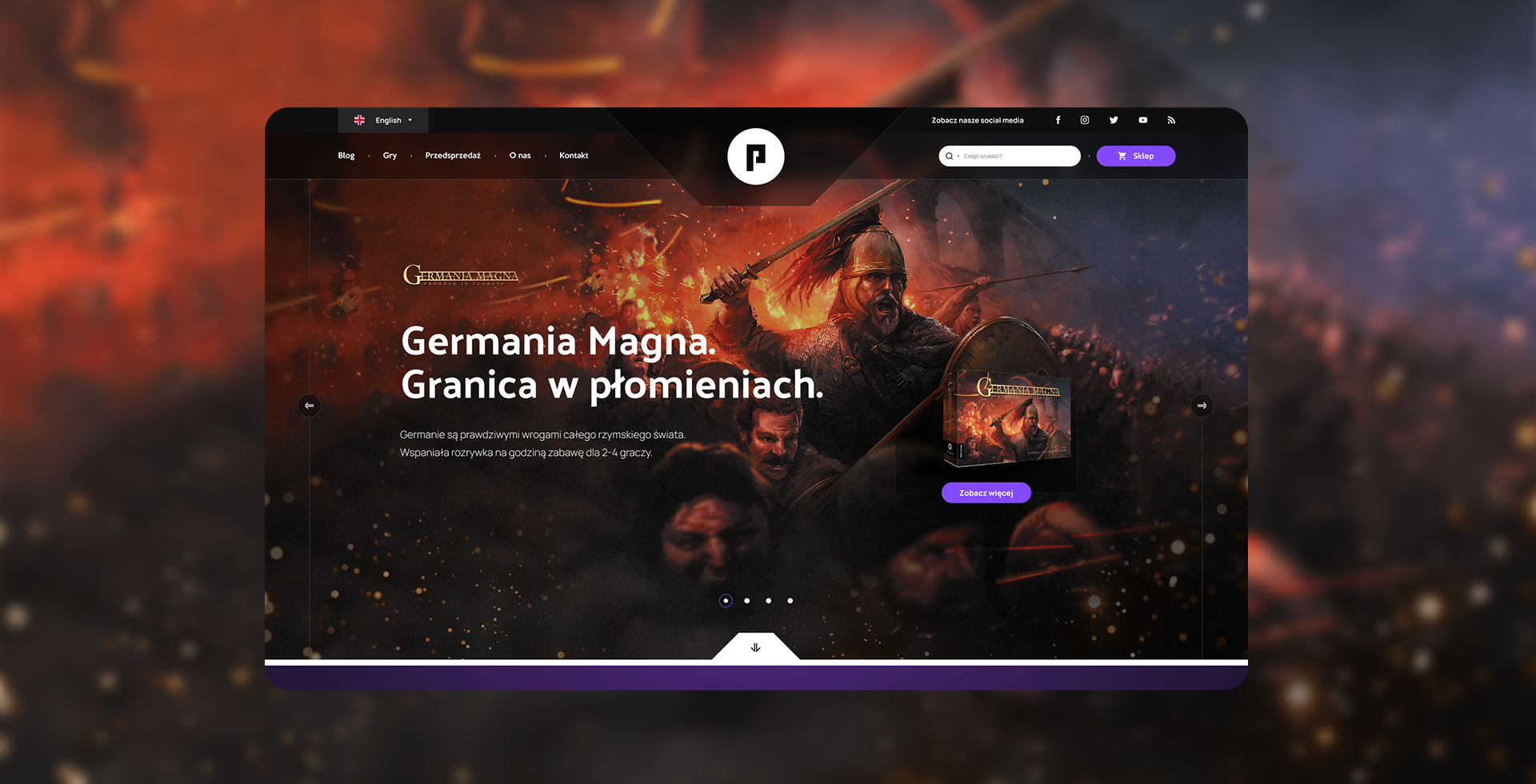
- Strona WWW
- UX/UI Design
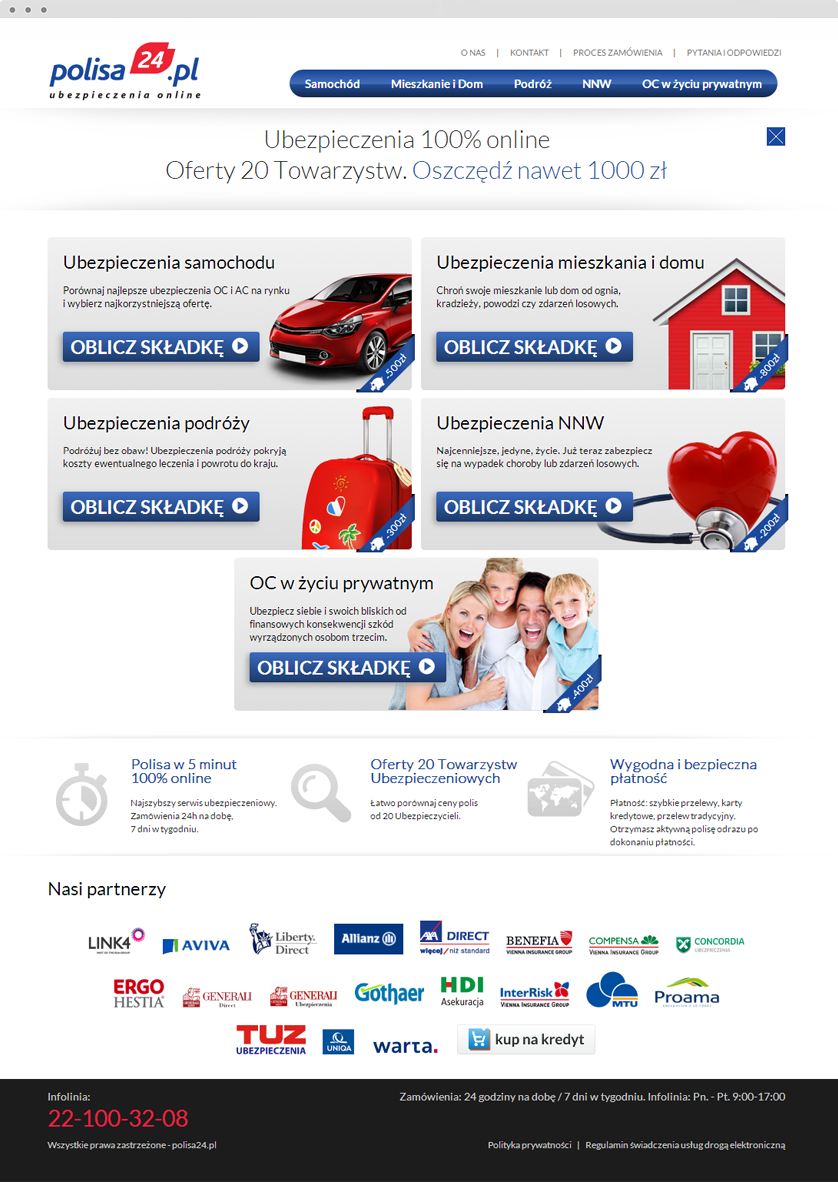
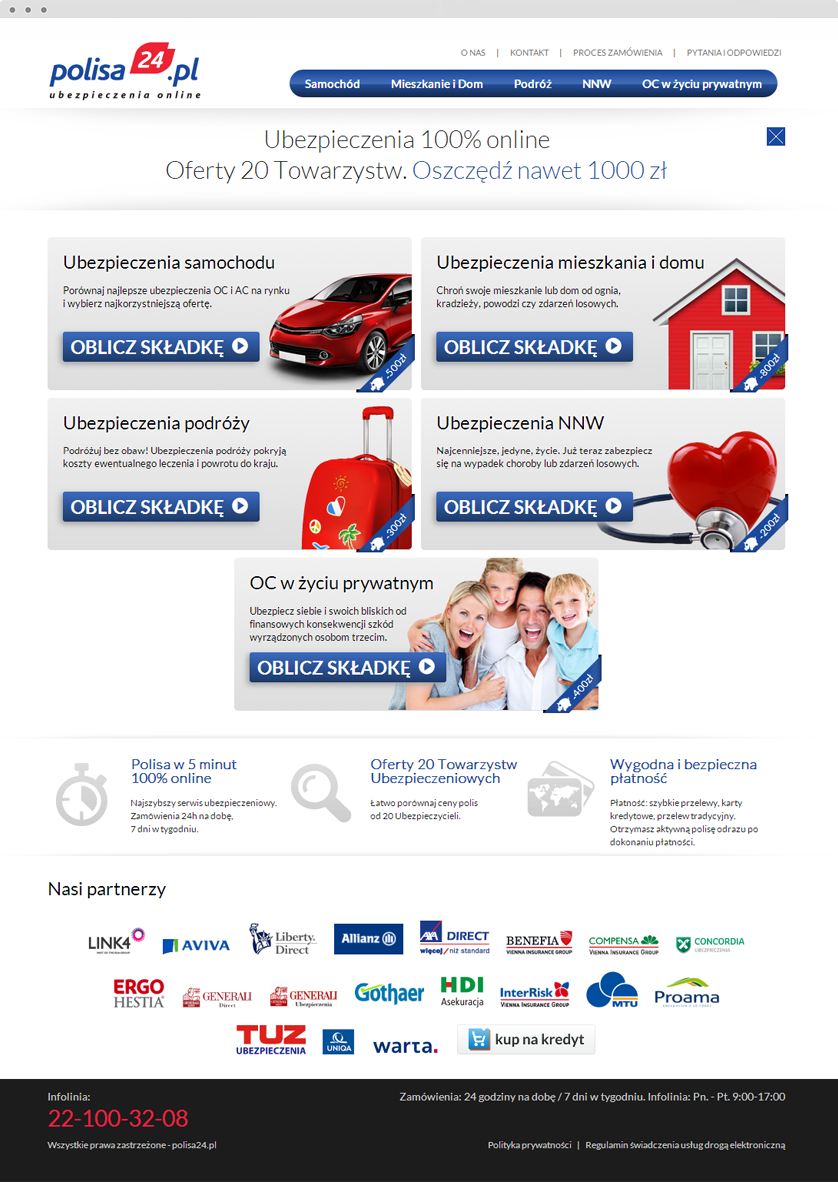
PRAIM sp. z o.o., która za pośrednictwem strony Polisa24.pl przedstawia oferty 20 towarzystw ubezpieczeniowych, wpisując się tym samym w coraz popularniejszy trend internetowych porównywarek postawiła przed nami ambitne i ciekawe zadanie.
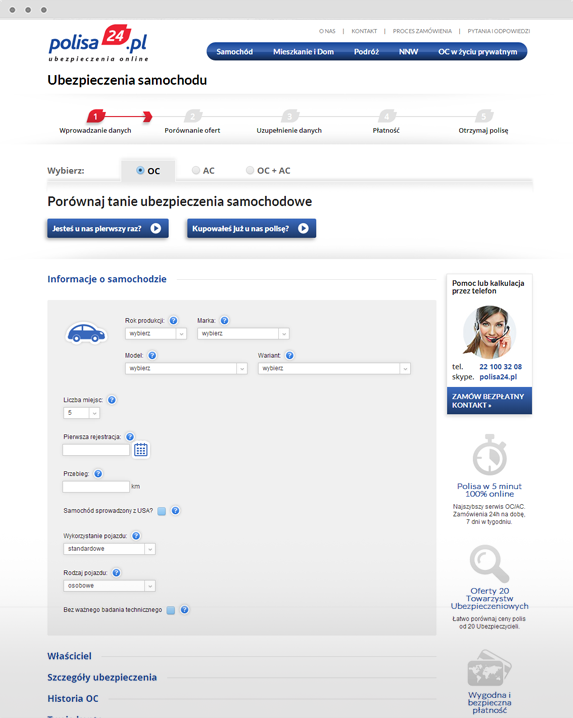
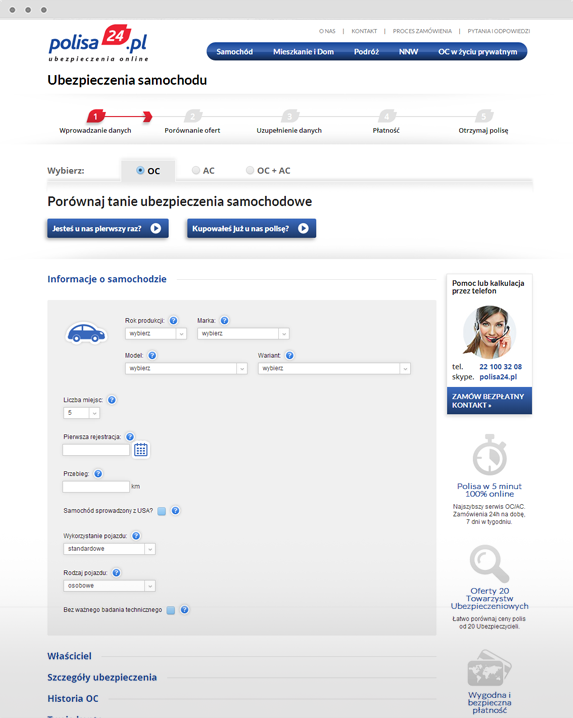
Wybór optymalnego ubezpieczenia to decyzja trudna i zazwyczaj kosztowna. Dynamika polskiego rynku polis ubezpieczeniowych i różnice w cenach produktów z tego samego segmentu mogą przyprawić klientów o ból głowy. Tym większym wyzwaniem było stworzenie platformy, która w przejrzysty, a przy tym precyzyjny sposób skomponuje ofertę dla zainteresowanego. Jako Frogriot z zapałem podjęliśmy się realizacji wizualnej i programistycznej strony tego wyzwania.
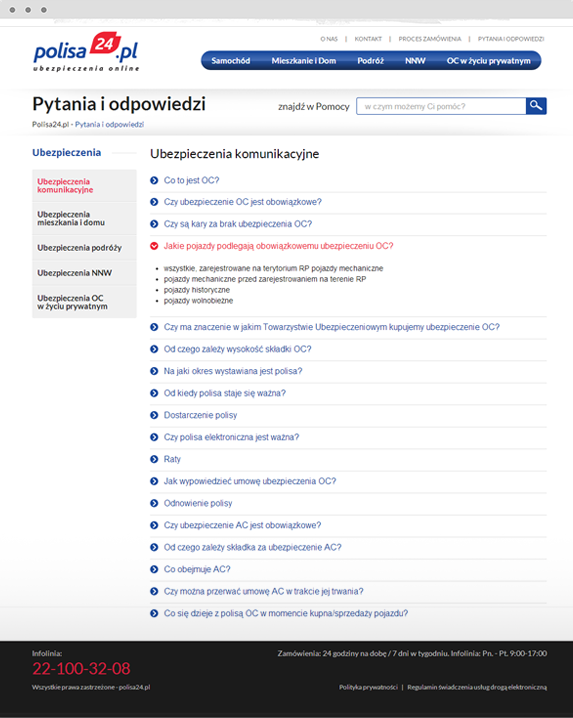
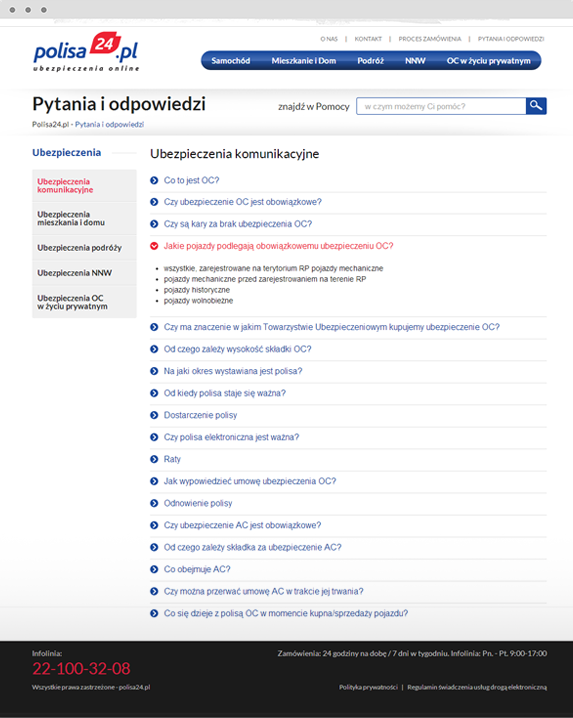
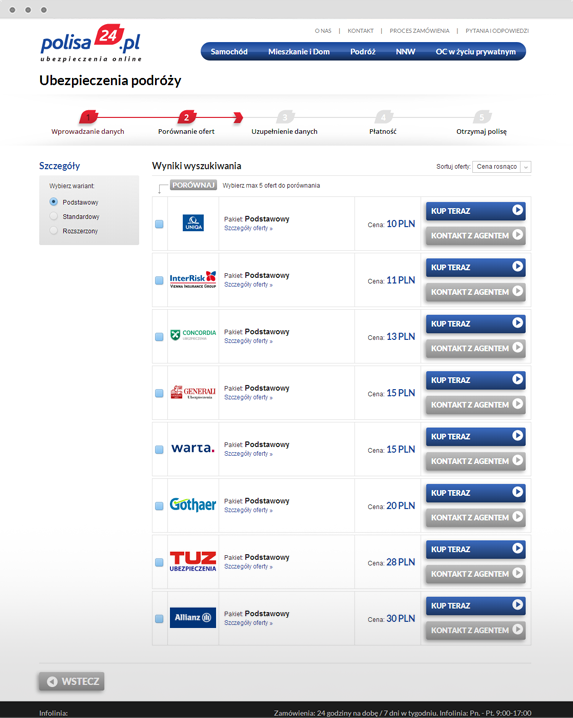
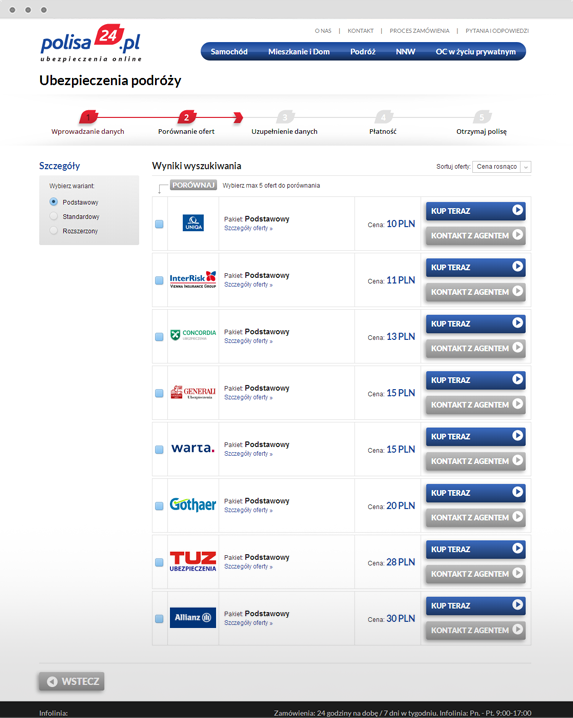
Przygotowując logo oraz pakiet CI, chcieliśmy podkreślić, że Polisa24 oznacza przyjazny i dynamiczny serwis, w którym ubezpieczenie można kupić 24 godziny na dobę, a polisę otrzymać już po 5 minutach od dokonania płatności. Konsekwetnie, zaprojektowaną i zakodowaną przez nas stronę, panel klienta, formularze i kalkulatory cechuje w głównej mierze czytelność. Prezentacja produktu, wybór kategorii, ekrany porównania – wszystkie elementy layoutu powstały w duchu user experience. Klientowi dostarczyliśmy zorientowany na użytkownika produkt, który budzi wiarygodność i przyciąga estetyką prostoty.
PROJECT LEAD

Adam Mucha
Omów z Adamem jak doświadczenie zdobyte przy tym projekcie może pomóc w realizacji Twoich celów.
LOGO


TYPOGRAFIA


KOLORYSTYKA