MORTEN: MIEJ MNIEJ NA GŁOWIE
BRANDING & BUDOWA WIZERUNKU ONLINE


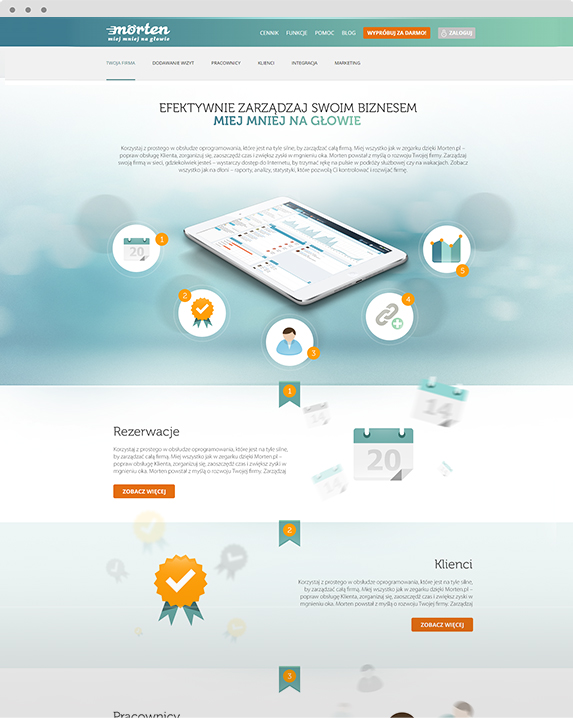
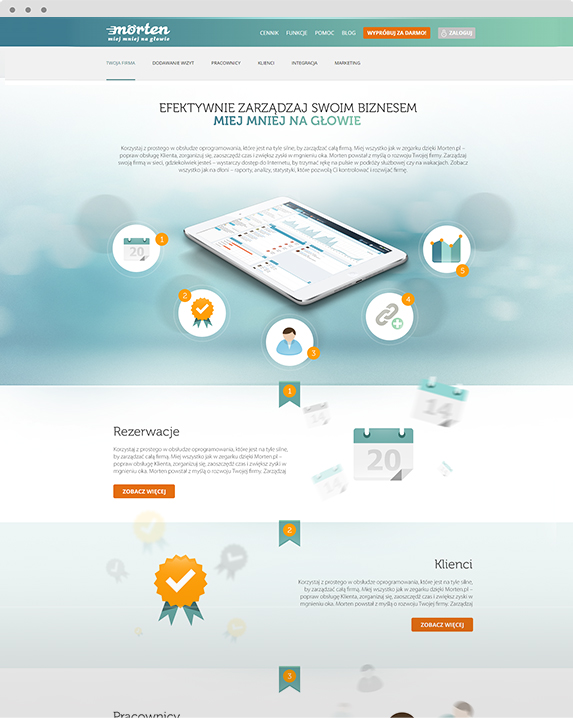
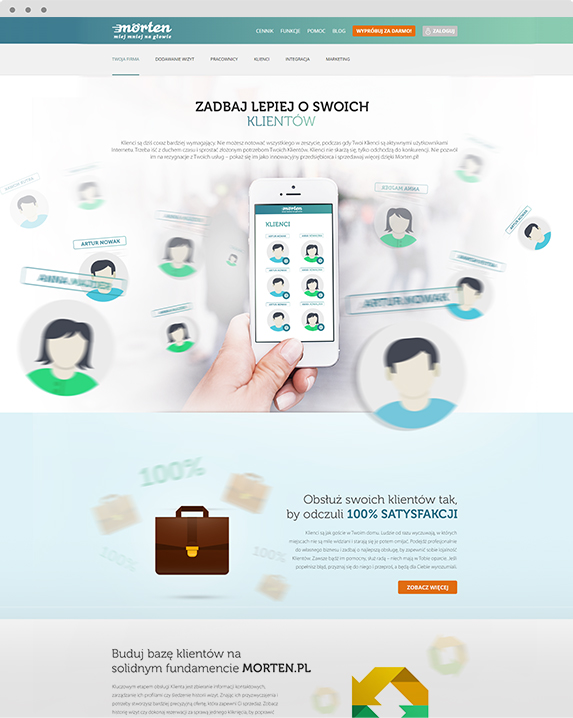
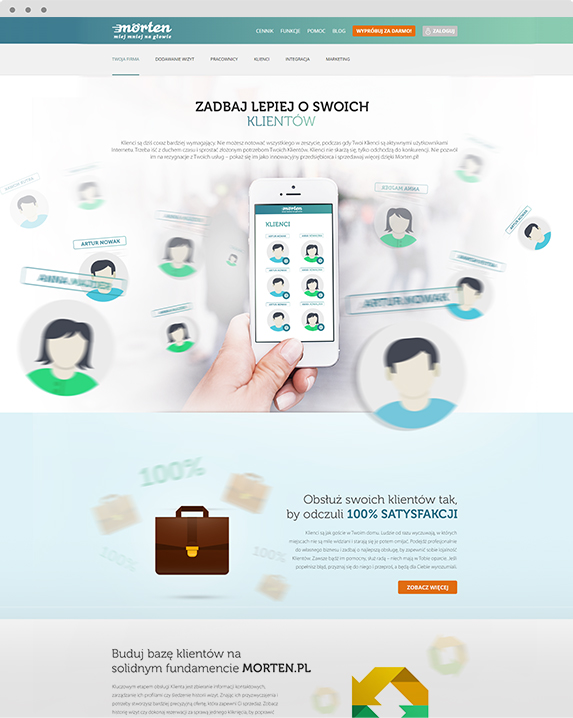
Jeden z najdynamicznej rozwijających się startupów Morten.pl w branży rezerwacji usług online. Z którego usług korzystają znane salony fryzjerskie, gabinety kosmetyczne, gabinety lekarskie, salony samochodowe czy właściciele kortów tenisowych. Trzymając rękę na pulsie, analizując na bieżąco dane z narzędzi analitycznych postanowił diametralnie zmienić swoje podejście do promowania i sprzedaży swoich usług w Internecie. Z tym zadaniem właściciele Morten.pl zwrócili się do specjalistów Frogriot.
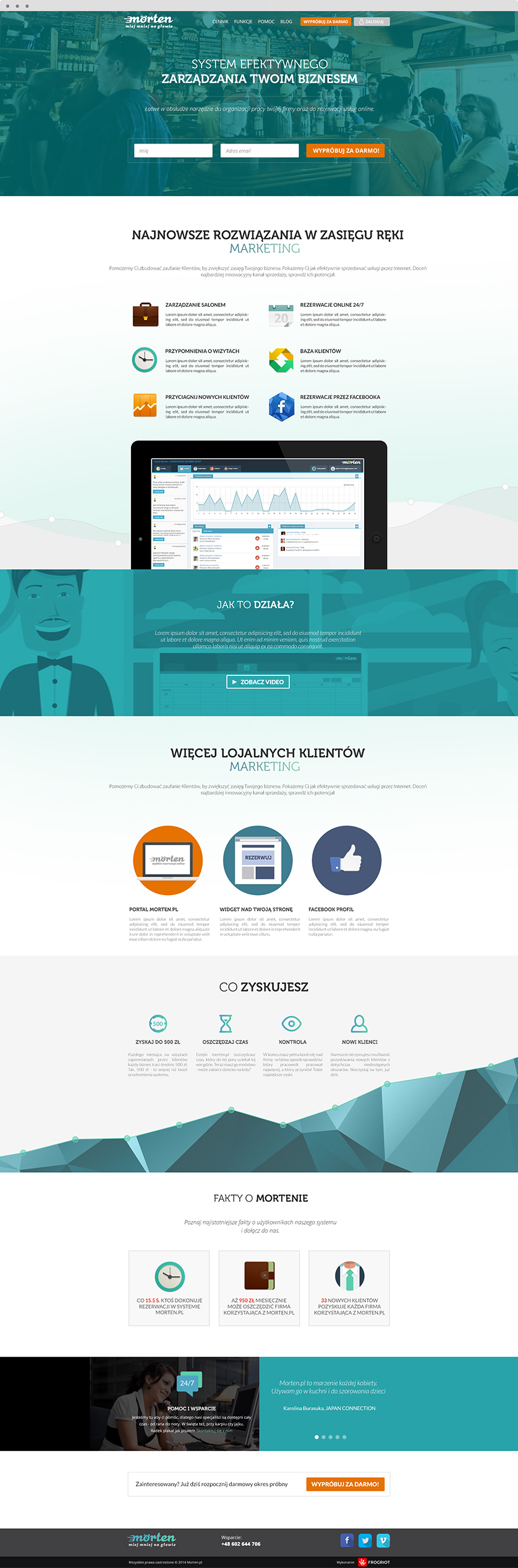
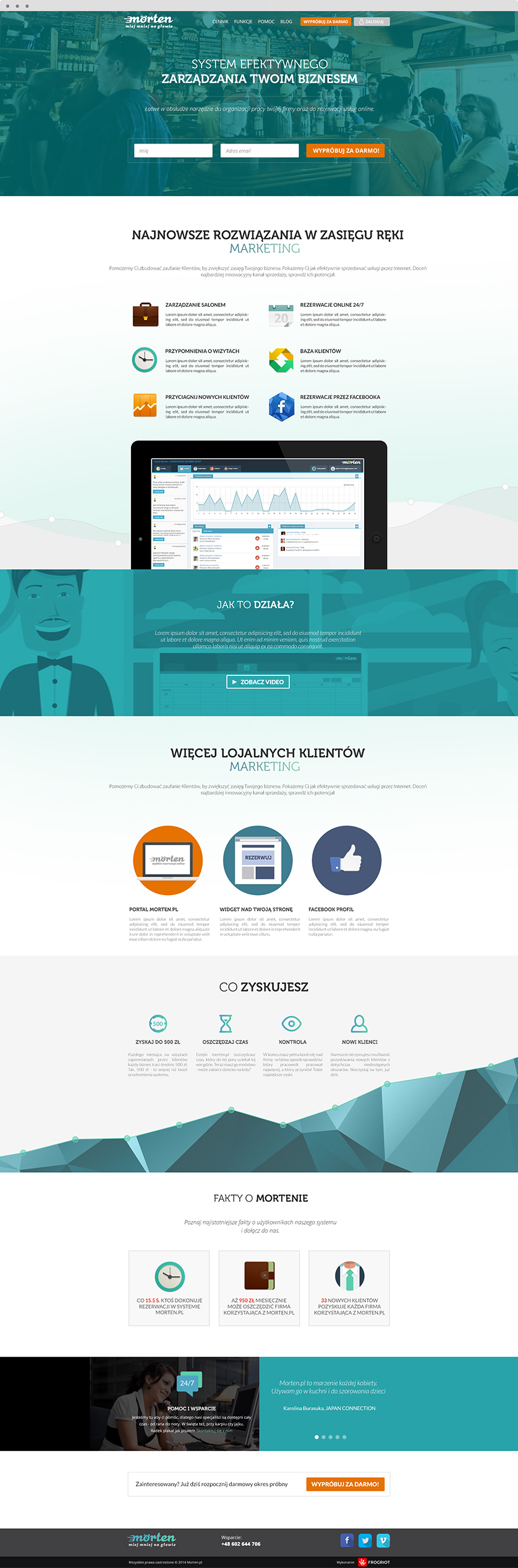
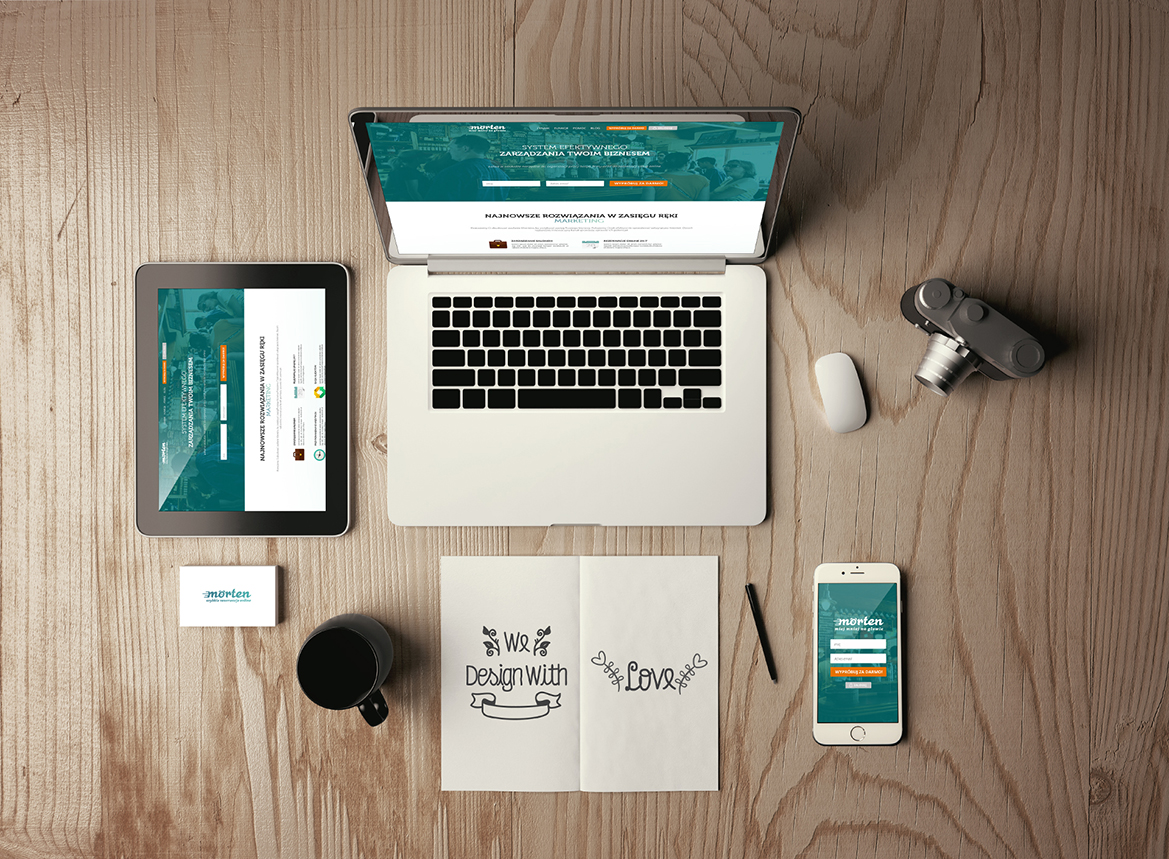
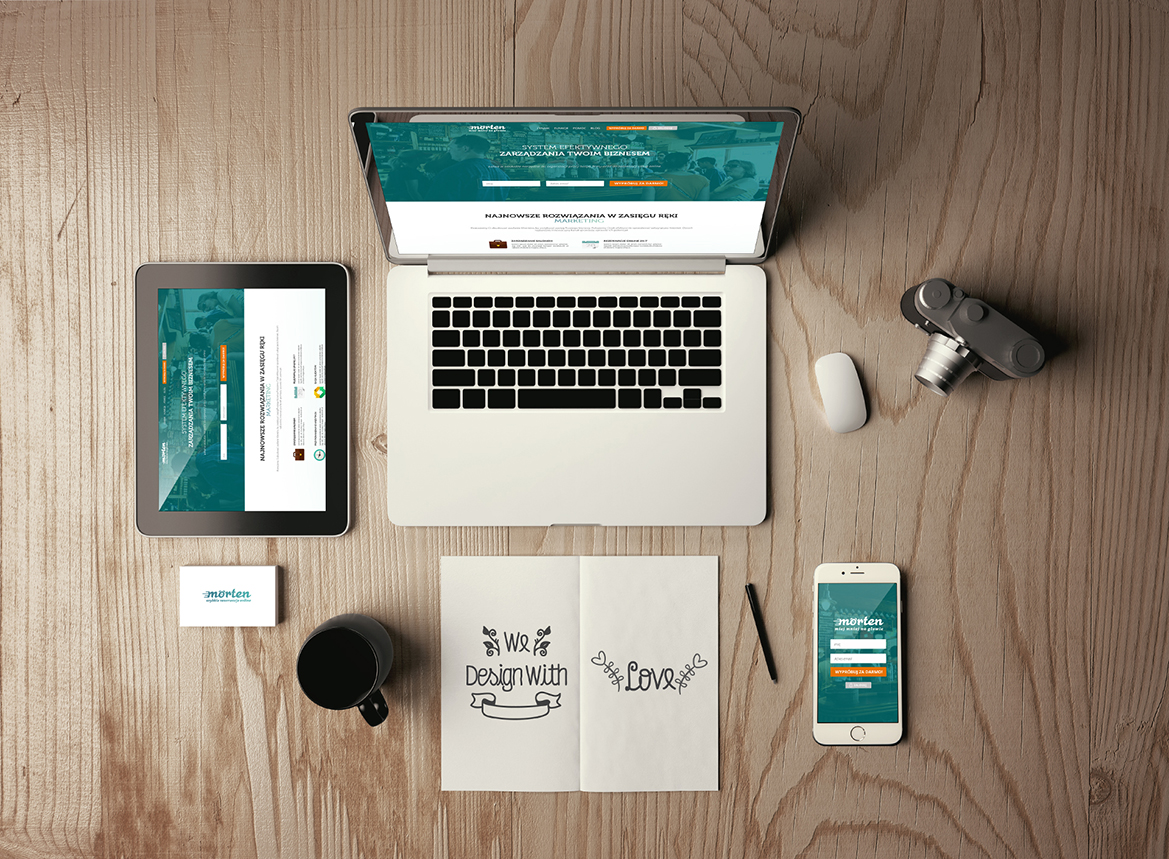
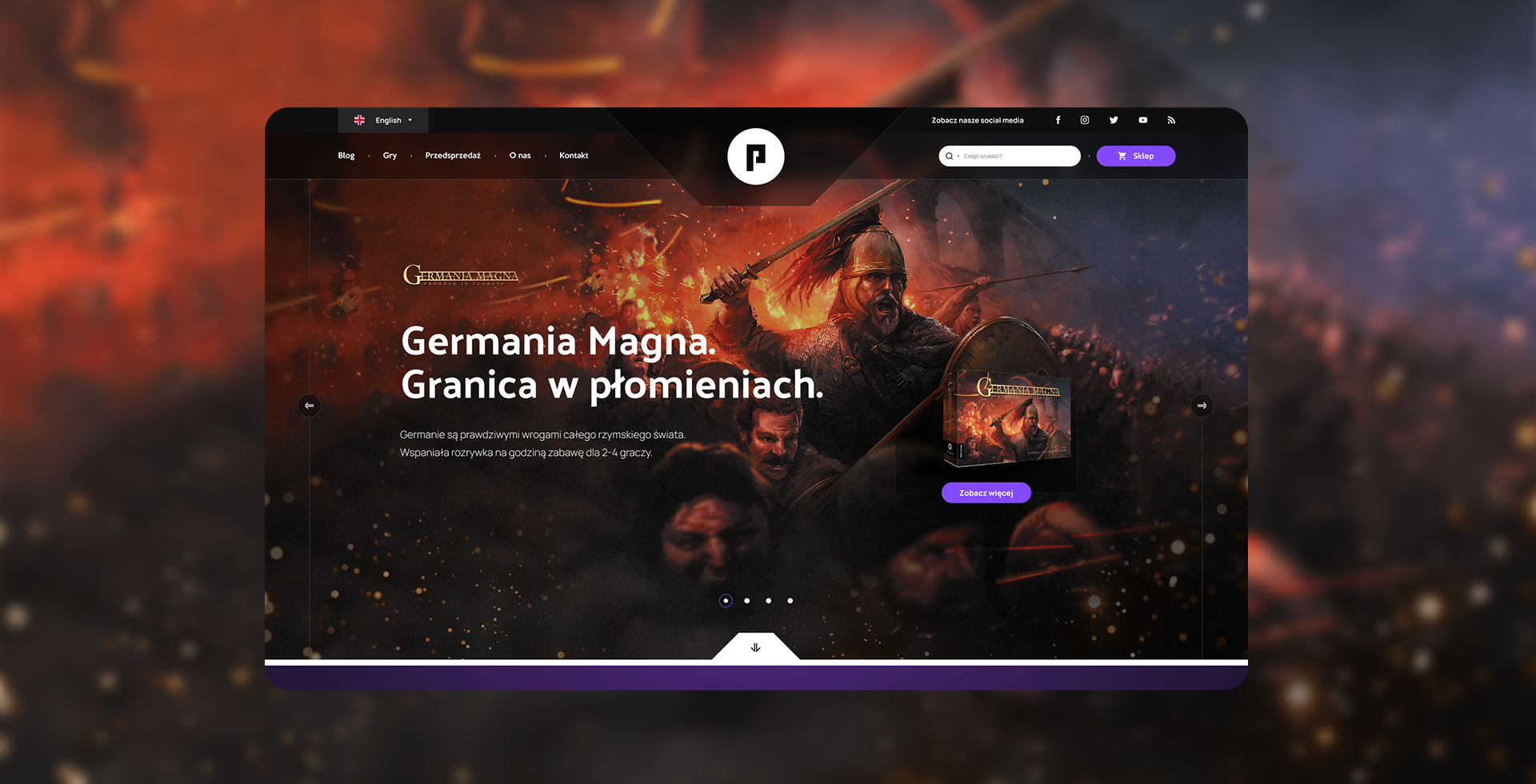
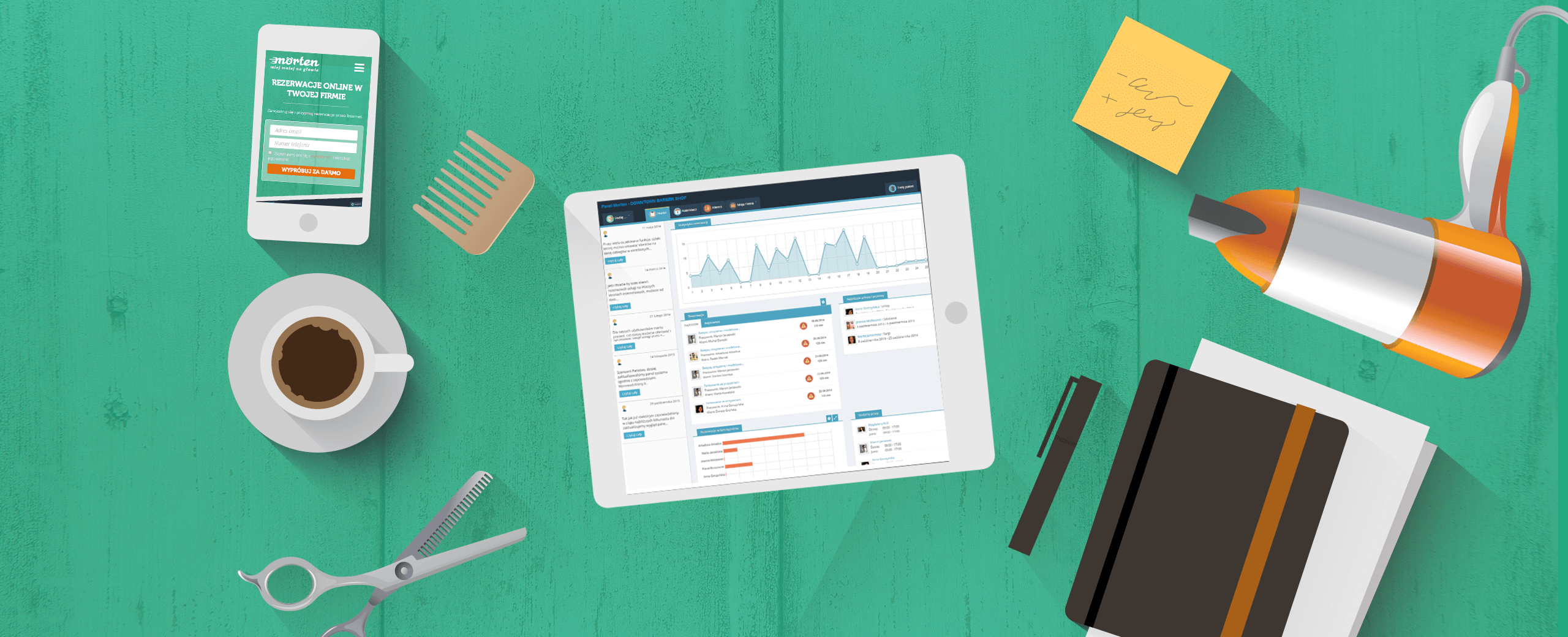
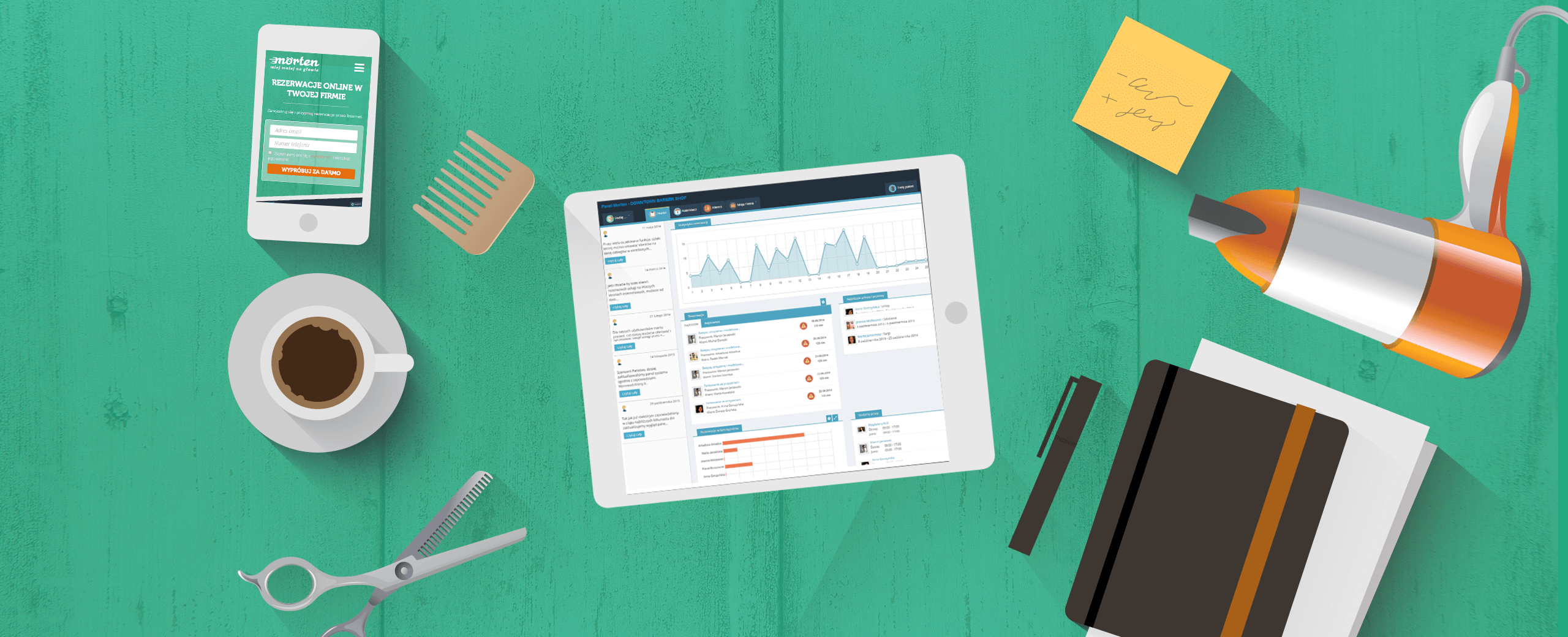
Naszym zadaniem było zaprojektowanie identyfikacji wizualnej oraz zaprojektowanie i wdrożenie responsywnej-interaktywnej strony internetowej. Cały projekt wymagał kompleksowej analizy by użytkownicy w sposób intuicyjny docierali do najważniejszych informacji o systemie. Interaktywne elementy na stronie pozwalały się skoncentrować na najistotniejszych zaletach i funkcjach systemu.
Realizacja tego projektu była dla nas dużym wyzwaniem i jednocześnie wielką przygodą. Niektóre rozwiązania jakie wdrożyliśmy w tym projekcie stosowaliśmy po raz pierwszy.
PROJECT LEAD

Radosław Mentel
Omów z Radkiem jak doświadczenie zdobyte przy tym projekcie może pomóc w realizacji Twoich celów.
n
LOGO


KOLORYSTYKA


TYPOGRAFIA