
Framework bazujący na JavaScript zdobył serca sporej grupy developerów; nie tylko niskim progiem wejścia i możliwością stosunkowo szybkiego przyswojenia zasad, ale także i wydobyciem tego, co najlepsze u konkurencyjnych Angulara i Reacta. Vue.js, od skromnego projektu jednego developera, w zamyśle opensource’owego, rzuciło wyzwanie potężnym korporacjom stojącym za Angularem (Google) i Reactem (Facebook), i konsekwentnie, dynamicznie oraz skutecznie zdobywa rynek.
I chociaż ta technologia to zaledwie framework, który nadaje się głównie do budowy lekkich wyglądów aplikacji internetowych (oraz mobilnych), to zainteresowały się nią także i duże firmy pokroju Alibaby, Wizzaira, Expedii, Netflixa czy NBC. Słowem, Vue zaczyna skutecznie dobijać się do drzwi tych zespołów, które pracują nad poważnymi produktami klasy enterprise i z tego faktu warto wyciągnąć wnioski przy decyzji o zastosowaniu tej technologii w kolejnym projekcie internetowym.
Vue.js to framework dla języka JavaScript, służący do budowania interfejsów użytkownika. Technologii tej używa się w tworzeniu aplikacji internetowych, a także, dzięki jego elastyczności, aplikacji mobilnych. Vue idealnie nadaje się zarówno do aplikacji małych, jak i dużych. Aplikacje w Vue oparte są o Model-View View Model (MVVM) i składają się z komponentów. Co ważne, dla tej biblioteki istnieje wiele znakomitych dodatków, komponentów i rozwiązań, które developerzy mogą wykorzystywać w swoich projektach.
Za stworzeniem Vue.js stoi Evan You. To były programista Google z doświadczeniem w Angularze.
Strukturę Vue można podzielić na sekcje. Każda z nich odpowiada za pewien obszar budowanej aplikacji:
Frameworkiem tym zarządza się z poziomu kodu JavaScript; wszelkie zmiany widać od razu na stronie internetowej bez odwoływania się do elementów drzewa DOM. To znacznie przyspiesza pracę, czyni ją łatwiejszą, a efekty widać od razu. Vue to framework piekielnie szybki, a przy tym bardzo lekki, bo waży zaledwie około 20 kilobajtów. Co warte podkreślenia, ta lekkość nie przekłada się negatywnie na szybkość działania Vue. Z punktu widzenia samej technologii, prosty jest nawet sam początek korzystania z Vue. Wystarczy w kodzie HTML załączyć bibliotekę Vue:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>Stworzenie zaś przykładowej aplikacji Hello Vue! to tylko kilka linijek kodu:
<div id="app">
{{ message }}
</div>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
Czytaj dalej na: https://www.frogriot.com/blog/pl/?p=1552&preview=trueKażda technologia pociąga za sobą określone koszty; można wśród nich wymienić koszt programisty, wdrożenia, dokumentacji, utrzymania, rozwoju, rekrutacji, trwania projektu itd. Vue wydaje się naturalnym wyborem tam, gdzie obniżenie kosztów jest bardzo ważne – z kilku powodów.
Vue posiada bardzo dobrą dokumentację, co zachęca twórców do zainteresowania się tą technologią. Dzięki temu, że jest to framework stosunkowo łatwy do przyswojenia, możliwe jest napisanie pierwszych aplikacji po zaledwie kilku godzinach pracy z dokumentacją, w której szczegółowo rozpisany jest każdy krok. A jeśli na drodze do pierwszej działającej aplikacji pojawi się przeszkoda, każdy developer może liczyć na znakomite wsparcie wspaniałej, aktywnej społeczności Vue.
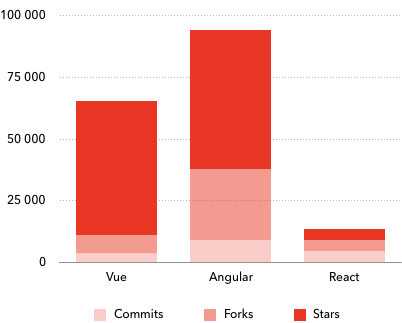
To, co przyciąga do Vue developerów, to także niekomercyjny charakter technologii, otwartość i ogromne wsparcie społeczności. Wystarczy powiedzieć, że w platformie GitHub framework ma ponad 54 tys. gwiazdek, prawie 8 tys. forków i ponad 3,5 tys. commitów, a przez społeczność często jest określany mianem Awesome Vue.js, czego prawdopodobnie nie trzeba tłumaczyć. Całkiem dobrze wypada więc technologia Vue na tle swoich rywali Angulara i Reacta:

Co sprawia, że Vue padło na tak podatny grunt, tak szybko się rozwija i coraz więcej developerów front-end używa tej technologii? To przede wszystkim prostota. Ponieważ Vue wywodzi się niemal wprost z Angulara (twórca tego frameworka był doświadczonym developerem Angulara), bardzo łatwo przesiąść się do nowej technologii, zwłaszcza tym programistom, którzy już pracowali w Angularze. Przy tym Vue jest zdecydowanie łatwiejsze do opanowania, krzywa uczenia się jest stosunkowo krótka, a więc i bariera wejścia do tej technologii znacznie się obniżyła, co zachęciło wielu developerów do nauki nowego frameworka.
Ponieważ do Vue łatwo przystosować się nowym programistom w projekcie, bo intuicyjna konstrukcja komponentów pozwala w łatwy sposób wejść w projekt, umożliwia to angażowanie do projektu specjalistów IT z innych dziedzin. Łatwo wyobrazić sobie, jak można nadrobić dług technologiczny w projektach front-endowych, podczas, gdy w innych projektach w danym okresie jest stosunkowo mniej pracy. Do Vue może bez problemu siąść każdy, kto kiedykolwiek miał styczność z kodowaniem i to przejście nie powinno nastręczać trudności. Ta magia tkwi m.in. w tym, że Vue nie wyklucza użycia gotowych rozwiązań i komponentów, aby personalizować tworzoną aplikację, a dopasowanie szablonu stworzonego w Vue będzie znacznie szybsze, niż nauczenie się nowej technologii.

Ale to nie wszystko, bo przy decyzji biznesowej warto też wiedzieć o wstecznej kompatybilności w aktualizacjach Vue. Ponad 90% zgodności między wersjami to imponujący wynik. Jest to o tyle ważne, że każda aplikacja wymaga utrzymania, poprawek i ulepszeń. Z Vue jest to łatwiejsze, a przede wszystkim tańsze, bo z jednej strony aktualizacje są kompatybilne, a z drugiej zamiast poświęcać czas na refaktoryzację kodu, można ten czas wykorzystać na rozwój aplikacji. Wielu managerów stosuje także Vue tam, gdzie kod aplikacji jest już przestarzały i nieopłacalny w utrzymaniu. Stosunkowo szybkie przepisanie do Vue często może być najlepszym i najtańszym sposobem rozwiązania takich problemów.
Do tego Vue 3.0 zbliża się wielkimi krokami i już w drugim kwartale 2020 powinno być dostępne dla developerów. Zapowiada to także, że technologia będzie się nadal rozwijać, więc bez przeszkód można planować projekty z jej wykorzystaniem. Co ważne, twórca frameworka coraz śmielej otwiera go dla innych programistów, więc rozwój technologii już nie jest zależny od jednego człowieka, a swoje pomysły mogą do technologii wnosić kolejni twórcy.
W podejmowaniu decyzji o technologii warto zwrócić uwagę na jeszcze jeden aspekt, a mianowicie możliwość skalowania rozwiązań. Vue znakomicie nadaje się nie tylko do małych, szybkich i lekkich aplikacji internetowych. Z użyciem tego frameworka z łatwością można bowiem skalować je do dużych, rozbudowanych serwisów. Pozwala na to szczególnie ogromna lekkość i szybkość frameworka. W rozmaitych testach wydajności podczas uruchamiania skryptu, Veu bije na głowę swoich starszych rywali. To właśnie pozwala na budowanie zaawansowanych aplikacji, zwłaszcza w środowiskach, w których zarówno przestrzeń, jak i pamięć są ograniczone. Vue jest jest tu znakomitym wyborem.
Wartościowe w Vue jest to, że jego twórcy dbają nie tylko o dobrą dokumentację, ale także i o optymalizację. Programista Vue może w pełni skupić się na realizacji produktu, zamiast martwić się wydajnością frameworka. To także wpływa na skalowalność produktów, a konkretniej: możliwość ich rozbudowy bez ryzyka, że aplikacje nie będą działać stabilnie i szybko. Warto brać ten aspekt pod uwagę przy wyborze technologii frontendowej w projekcie.
Czy warto więc przestawić się do Vue? Czy warto korzystać z tej technologii? Czy z biznesowego punktu widzenia, korzystanie z frameworka Vue jest opłacalne? W podjęciu decyzji biznesowej z pewnością pomoże zebrany w pigułkę zestaw zalet technologii Vue:
Źródła:
Porównanie popularności technologii frontendowych
Baza wiedzy, komponenty i wiele ciekawej lektury o Vue w GitHub
Podstawy Vue w przystępnym artykule.
Przykłady dashboardów stworzonych w Vue:
Przykład 1
Przykład 2
Przykład 3
Przykłady biznesowe użycia Vue:
https://www.euronews.com
https://wizzair.com
http://www.prague-airport.com
https://www.expedia.com
https://about.gitlab.com
https://www.nintendo.com
https://www.alibaba.com