
Kiedy we FROGRIOT rozpoczynaliśmy prace nad serwisem www.mensclaycourt.com uznaliśmy jednogłośnie, że jedną z najważniejszych funkcjonalności serwisu będą drabinki turniejowe. Oprócz wielu ważnych informacji dotyczących rozgrywek takich jak terminarz meczów, lista zawodników czy sprzedaż biletów wstępu, najbardziej istotne dla kibiców są właśnie drabinki z wynikami meczów.
Drabinki turniejowe są graficzną prezentacją przebiegu rozgrywek. W czytelny sposób prezentują pary zawodników (single, double) oraz wyniki meczów. Wystarczy rzut oka, aby sprawdzić jak wyglądała ścieżka zwycięstw każdego z graczy.
Nasz klient musiał mieć możliwość tworzenia 3 rodzajów drabinek:
· Singlowe (4 rundy + finał)
· Deblowe (3 rundy + finał)
· Kwalifikacyjne (3 rundy)
Jak zawsze we FROGRIOT, postawiliśmy przed zespołem bezkompromisowe cele:
· Drabinki muszą być ładne (grafik naprawdę się starał). Wcześniej widzieliśmy kilka rozwiązań. Tym razem chcieliśmy zrobić coś wyjątkowego.
· Drabinki muszą być czytelne na mniejszych rozdzielczościach (wszystkie rundy). Biorąc pod uwagę fakt, że bardzo duży ruch jest generowany przez użytkowników mobilnych (pisał o tym Adam we wpisie Rok 2015 rokiem MOBILE ), ten aspekt tworzenia projektu miał dla nas bardzo istotne znaczenie.
· Łatwa i płynna obsługa na tabletach i komórkach. Użytkownik musi mieć możliwość płynnego przewijania kolejnych rund – w każdej chwili musi wiedzieć, jaką rundę właśnie ogląda.
Pomyśleliśmy, że świetnym pomysłem będzie zastosowanie rozwiązania analogicznego do wieloelementowego slidera, tak jak na poniższej ilustracji.
W przypadku drabinek tenisowych elementami slidera będą kolejne rundy rozgrywek. Dzięki takiemu rozwiązaniu otrzymaliśmy „za darmo” możliwość przewijania rund drabinki przy dowolnej rozdzielczości ekranu (w prawo i w lewo tak jak klasyczny slider).
Do stworzenia slidera wykorzystaliśmy OWL Carousel . Jest to plugin dający bardzo wiele możliwości konfiguracji, a co najważniejsze bardzo dobrze sprawdza się w rozwiązaniach responsywnych.
Jak uruchomić OWL Carousel oraz jak skonfigurować plugin pod kątem własnych potrzeb dowiecie się na stronie pluginu.
Przejdźmy do opisu budowy tytułowych drabinek. Zacznijmy od szkieletu slidera. W naszym przypadku wygląda on następująco:
<div id="sliderSingles" class="owl-carousel">
<div class="item">
<!-- Kolejna runda -->
</div>
...
</div>
W obrębie pojedynczego slajdu (class=”item”) znajduje się kod odpowiedniej rundy rozgrywek. Pojedynczą rundę budujemy jako tabelę, w której kolejno wyświetlamy turniejowych graczy:
<div class="game">
<div class="player">
<div class="pos-number">1</div>
<div class="player-details">
<div class="avatar"></div>
<div class="name">Gracz 1</div>
<div class="seed-number">100</div>
<div class="flag"></div>
</div>
</div>
<div class="player">
<div class="pos-number">2</div>
<div class="player-details">
<div class="avatar"></div>
<div class="name">Gracz 2</div>
<div class="seed-number">102</div>
<div class="flag"></div>
</div>
</div>
</div>
W analogiczny sposób budujemy kolejne rundy. Ułożenie elementów i parametry wyświetlania wszystkich elementów drabinki są zdefiniowane w klasach CSS.
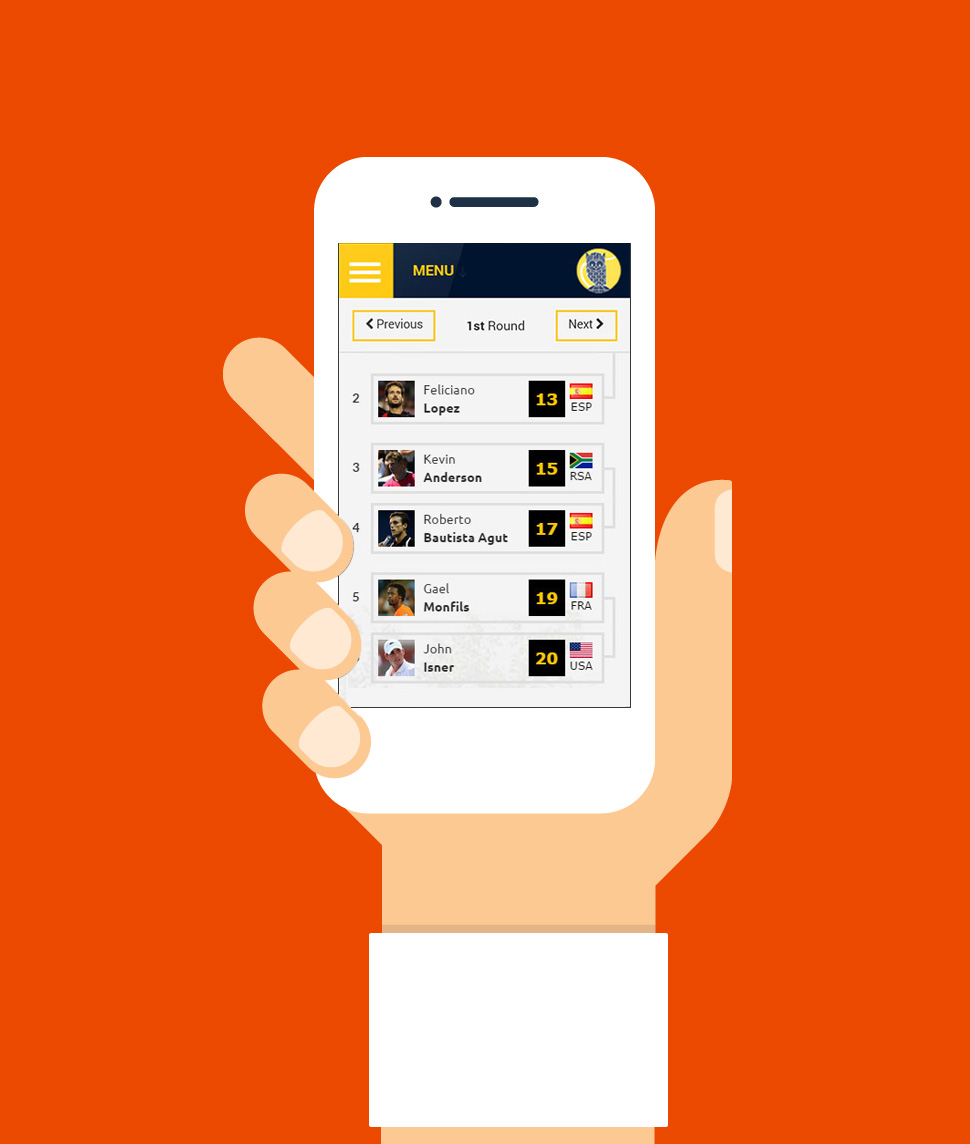
Drabinki przygotowane dla turnieju www.mensclaycourt.com są w pełni responsywne. Dbamy o to, aby na urządzeniach mobilnych odpowiednio dopasować wielkość elementów oraz odstępy pomiędzy nimi tak, aby wszystko było doskonale widoczne. Oprócz klas CSS bardzo pomocny okazał się tu również wcześniej wspomniany plugin OWL Carousel. Dzięki parametrowi „autoHeight” rozwiązaliśmy problem różnych wysokości rund. W rundzie pierwszej gra aż 32 graczy, natomiast półfinale już tylko 4, przez co wysokość rundy jest znacznie mniejsza. Wykorzystane rozwiązanie pozwoliło podczas przewijania rund (w prawo i w lewo) płynnie wyświetlać slajdy o różnych wysokościach. Ekran sam dostosowuj się do wielkości slajdu. Poniżej znajduje się widok drabinek wyświetlany na telefonie komórkowym.
Nawigacja polega na przesuwaniu strony w pionie i poziomie. Jeśli chcesz się przekonać jak nasze rozwiązanie działa w praktyce, zapraszamy do odwiedzenia strony turnieju www.mensclaycourt.com