
Obowiązkiem projektantów i programistów jest stworzenie takiego produktu (strony, sklepu, portalu), by na wszystkich przeglądarkach wyświetlał się w poprawny sposób. Użytkownicy internetu korzystają przecież z różnych komputerów, na których są zainstalowane rozmaite wersje przeglądarek.
Testowanie wielu przeglądarek na różnych platformach byłoby trudne lub wręcz niemożliwe bez odpowiednich zasobów w firmie. Istnieją jednak narzędzia, dzięki którym można kompleksowo przetestować stronę internetową, sprawdzając, czy poprawnie wyświetla się na wszystkich przeglądarkach, platformach oraz jak wygląda w najpopularniejszych rozdzielczościach.
Dzięki tym narzędziom nie tylko agencje interaktywne, ale i użytkownicy mają możliwość przekonać się, czy ich strona wyświetla się poprawnie na dowolnej przeglądarce.
Poniżej prezentuję listę narzędzi do testowania wyglądu stron na różnych przeglądarkach (zarówno darmowe, jak i płatne). Pomogą Ci one w prosty sposób sprawdzić ponad 300 nowoczesnych kombinacji przeglądarek i systemów operacyjnych.
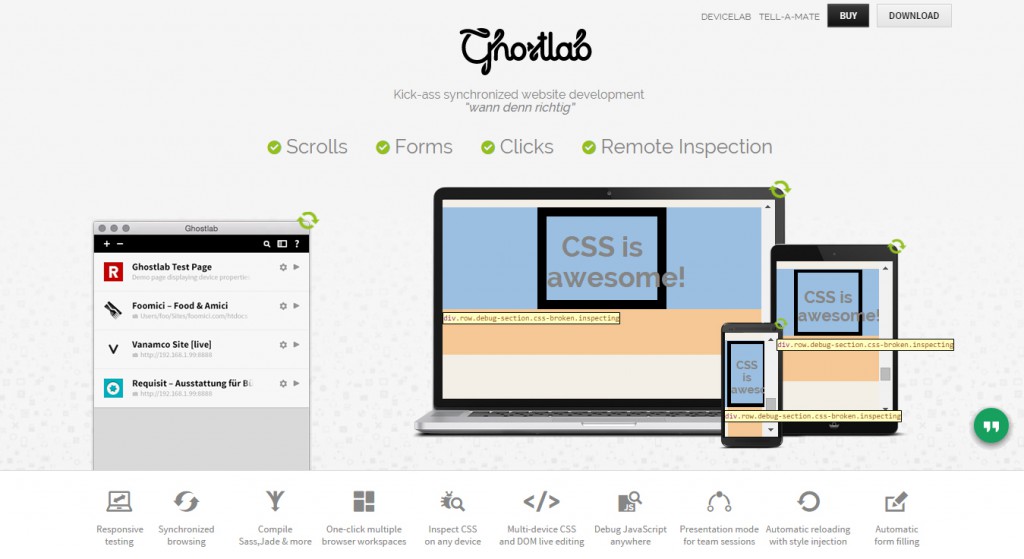
1 Ghostlab

Desktopowa wersja narzędzia do ściągnięcia, dla systemów Windows 32- i 64-bitowego oraz na MAC OS X. Wersja demo pozwala nam na korzystanie z aplikacji bezpłatnie przez 7 dni.
Za jej pomocą można przetestować, jak działa scrollowanie, kliknięcia, wypełnianie formularzy, przeładowania.
Do Ghostlaba bez instalacji można szybko podłączyć każde urządzenie obsługujące JavaScript. Można testować stronę, którą tworzymy lokalnie na naszym komputerze, lub stronę, która jest już dostępna on-line.
To przydatne narzędzie, ale ogranicza się jedynie do tych przeglądarek, które mamy aktualnie zainstalowane na naszym komputerze. Test urządzeń jest możliwy tylko po ich podłączeniu do komputera (ta opcja działa bardzo dobrze, ale kto z nas ma 30 telefonów, by testować wygląd strony na każdym z nich?). Nikt nie ma również zainstalowanych kilkunastu wersji np. Chrome czy Internet Explorera.
Mnie osobiście to narzędzie nie przypadło do gustu, nie zapewnia tego, czego bym po nim oczekiwał.
Cena: 49 $
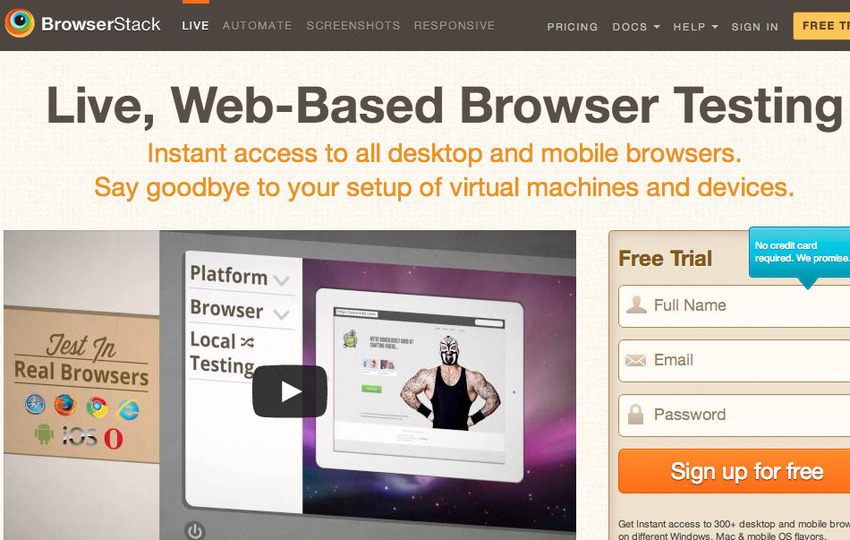
2. BrowserStack
 BrowserStack zrobił na mnie największe wrażenie! WOW. Jest to aplikacja webowa, działająca sprawnie i szybko. Jej obsługa jest bardzo intuicyjna. W Gostlabie musiałem skorzystać z kilku lekcji video, by zobaczyć, jakie są możliwości tego narzędzia i co się kryje pod którą ikoną. W BrowserStack czujesz się, jakbyś korzystał z niego od dawna.
BrowserStack zrobił na mnie największe wrażenie! WOW. Jest to aplikacja webowa, działająca sprawnie i szybko. Jej obsługa jest bardzo intuicyjna. W Gostlabie musiałem skorzystać z kilku lekcji video, by zobaczyć, jakie są możliwości tego narzędzia i co się kryje pod którą ikoną. W BrowserStack czujesz się, jakbyś korzystał z niego od dawna.
Umożliwia aktualnie test strony na komputerach stacjonarnych i urządzeniach mobilnych, na wielu systemach operacyjnych i kilkudziesięciu wersjach najpopularniejszych przeglądarek. W sumie – ponad 300 możliwych konfiguracji. Dostęp w chmurze oznacza, że nie wymaga instalacji, a fabrycznie zainstalowane narzędzia programistyczne (w tym Firebug Lite, Microsoft Script Debugger i wiele innych) są przydatne do szybkiego testowania na różnych przeglądarkach i debugowania.
BrowserStack umożliwia również pracę zespołową, co dla wielu większych agencji może okazać się kluczowe. Współpraca testera z programistą jest nieunikniona.
Cena: od 39 $ miesięcznie
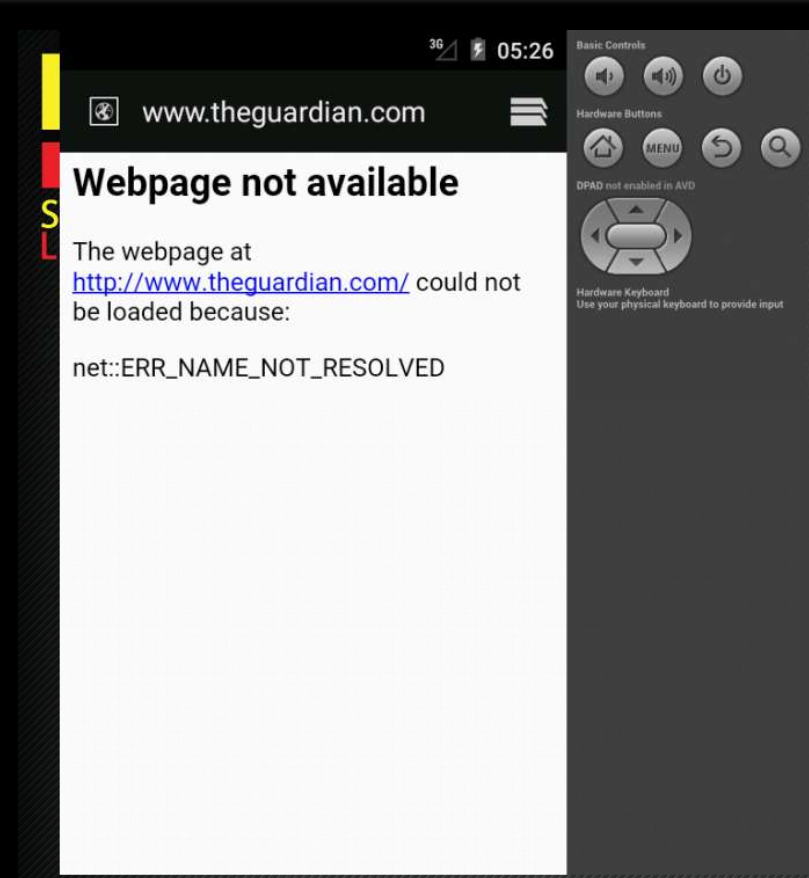
3. Saucelabs.com
 14-dniowa, trialowa wersja i 260 możliwych konfiguracji: systemy operacyjne / przeglądarki. To umożliwia kompleksowe przetestowanie strony zarówno w wersjach desktopowych, jak i mobile. Narzędzie jest proste i intuicyjne w obsłudze. Pracuje jednak wolno, bardzo długo trzeba czekać na wynik testów. Próbowałem przetestować kilka stron, ale za każdym razem rezultat, który otrzymywałem, był ten sam – net::ERR_NAME_NOT_RESOLVED.
14-dniowa, trialowa wersja i 260 możliwych konfiguracji: systemy operacyjne / przeglądarki. To umożliwia kompleksowe przetestowanie strony zarówno w wersjach desktopowych, jak i mobile. Narzędzie jest proste i intuicyjne w obsłudze. Pracuje jednak wolno, bardzo długo trzeba czekać na wynik testów. Próbowałem przetestować kilka stron, ale za każdym razem rezultat, który otrzymywałem, był ten sam – net::ERR_NAME_NOT_RESOLVED.
Owszem, narzędzie ma kilka ciekawych opcji, jak tworzenie ticketów i zgłaszanie błędów, sporządzanie raportów z metadanymi i plików dziennika. Godna uwagi jest też opcja screencastu całego testu. Błędy, z jakimi się spotkałem, i ślimacze tempo pracy nie pozwoliły mi jednak na zaprzyjaźnienie się z tą aplikacją.
Twórcy Saucelabs zapomnieli chyba o głównym zadaniu aplikacji, czyli testowaniu stron. Sam osobiście więcej nie skorzystam.
Cena: od 12$ miesięcznie
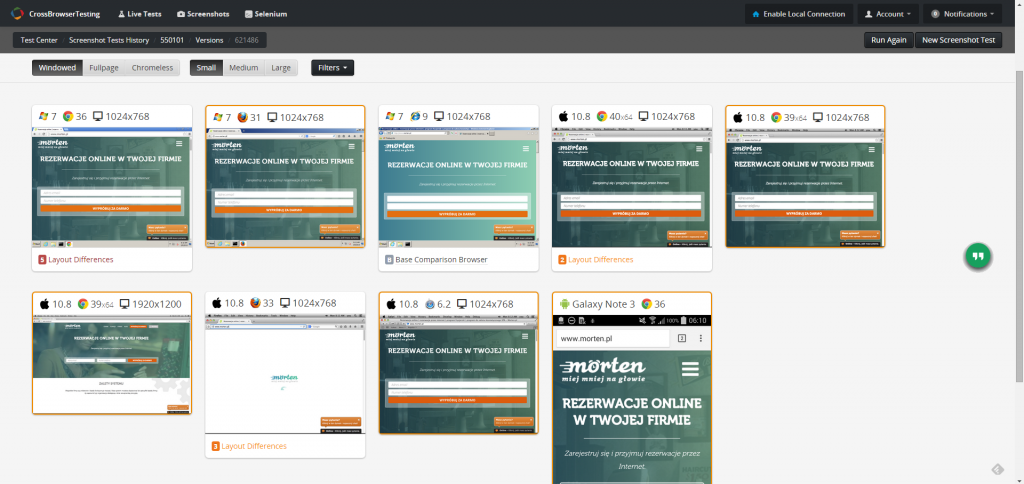
4. CrossBrowserTesting
 Mamy tutaj do dyspozycji ponad 1000 kombinacji: przeglądarek z systemami operacyjnymi i pluginami. Jest to aplikacja SaaS, więc uruchamia się raz dwa i jest wygodna w użyciu. Bardzo przydatne jest to, że można od razu zaznaczyć kilka kombinacji systemów operacyjnych i przeglądarek, a następnie uruchomić test. Pozwala to zaoszczędzić mnóstwo czasu.
Mamy tutaj do dyspozycji ponad 1000 kombinacji: przeglądarek z systemami operacyjnymi i pluginami. Jest to aplikacja SaaS, więc uruchamia się raz dwa i jest wygodna w użyciu. Bardzo przydatne jest to, że można od razu zaznaczyć kilka kombinacji systemów operacyjnych i przeglądarek, a następnie uruchomić test. Pozwala to zaoszczędzić mnóstwo czasu.
W wersji trialowej nie można było przetestować stron na urządzeniach mobilnych, żadnego systemu operacyjnego i telefonu. Od tego zwykle zaczynałem wszystkie testy, więc spotkało mnie niemiłe zaskoczenie.
Cena: 29,95 $
Podsumowanie
Nie wchodziłem w szczegóły oprogramowania, jeśli chodzi o debuggowanie czy wykrywanie błędów. Szukałem przede wszystkim narzędzia, które pokaże mi, czy strony wyświetlają się poprawnie w poszczególnych konfiguracjach – system operacyjny / przeglądarka.
Brałem pod uwagę, czy formularze funkcjonują poprawnie, jak działa scrollowanie, czy animacje zachowują się zgodnie z oczekiwaniami oraz jak wyświetla się video.
Najbardziej do gustu przypadły mi BrowserStack i CrossBrowserTesting. Obie aplikacje w modelach SaaS. Pozwalają bardzo sprawnie obejrzeć stronę na różnych systemach operacyjnych i przeglądarkach.