
Call to action, to z angielskiego wezwanie do działania. W świecie Internetu jest to jeden z najważniejszych elementów stron www. Zwykle jest to przycisk: Kup, Zarezerwuj, Zapisz, Sprawdź, Odbierz. C2A to bardzo istotny komponent marketingowy, niejednokrotnie decydujący o sprzedaży towarów lub usług. W dzisiejszym wpisie postaramy się uzmysłowić Wam jak ważne są kolory użyte przy projektowaniu przycisku C2A.
Może zacznijmy od psychologii kolorów. Tak, istnieje nauka, która zajmuje się wpływem kolorów na ludzką psychikę i zachowanie, a zagłębienie się w nią daje nam bardzo duże możliwości. W artykule Management Decision Satyendra Singh udowadnia, że istnieją kluczowe, niepodważalne fakty w teorii kolorów, mające wpływ na nasz wybór. Singh twierdzi, że klient podejmuje decyzję w ciągu 90 sekund od zaobserwowania danego towaru, a 62-90% tej interakcji jest określona przez kolor towaru. Niebywałe, prawda?
Sprzedawaj kolorem
Kolory mają niezwykłą władzę nad naszymi emocjami i postawami. Mają bardzo silne psychologiczne oddziaływanie, wpływają bezpośrednio na naszą podświadomość, dzięki czemu mogą mieć wpływ na podejmowane przez nas decyzje. Przeprowadzono wiele badań mających na celu udowodnić, że kolor przycisku C2A wpływa na konwersje.
Warto mieć na uwadze, że w różnych kulturach te same kolory mogą oznaczać sprzeczne rzeczy. Dla przykładu w kulturze chińskiej biały jest kolorem żałoby i śmierci, fioletowy jest kolorem śmierci w Brazylii, natomiast żółty jest świętym kolorem dla Hindusów, ale już w Grecji oznacza smutek, we Francji natomiast zazdrość. Mieszkańcy krajów tropikalnych wolą ciepłe kolory, a ludzie z północy chłodniejsze barwy. W kulturze amerykańskiej zielony oznacza świeżość, a niebieski wzbudza zaufanie, żółty natomiast kojarzy się ze słońcem i szczęściem.
Jak wykorzystać tę wiedzę w praktyce?
Wybór koloru przycisku C2A nie może być przypadkowy, nie powinno się bazować na guście informatyka, grafika czy klienta. Wybór koloru należy dostosować do rynku, na jakim ma być sprzedawany dany produkt, użytkowników, którzy będą nim zainteresowani, a także do samego towaru. Nie ma złotego środka przy wyborze koloru przycisku C2A wiele zależy od tego, do kogo kierujemy naszą ofertę, jakiego działania oczekujemy – czy ma być to zakup, zapis do newslettera czy rejestracja w serwisie.
Przemyślane zbudowanie akcji C2A prowadzi klienta do celu jak po sznurku np. w sklepie internetowym, w kolejności: dodaj do koszyka, finalizuj transakcję, kup teraz.
Znaczenie kolorów i ich podświadomy odbiór:
Żeby stworzyć konwertujący przycisk C2A musimy wiedzieć jak najwięcej o naszej grupie docelowej. Potrzebna nam jest świadomość tego, czy naszym targetem są kobiety czy mężczyźni, jaki jest ich wiek, dążenie itd.
Przyciski C2A powinny mieć kolor o wysokiej saturacji z obrysem i animacją po najechaniu kursorem.
Jak konwertują konkretne kolory?
Największą konwersją cieszą sie kolory: czerwony, zielony i żółty oraz ich odcienie.
Ciemniejsze kolory takie jak czarny, ciemny szary, brązowy lub fioletowy mają bardzo niski współczynnik konwersji. Natomiast jaśniejszy odcień tych kolorów ma wyższy współczynnik konwersji.
Przygotowując stronę dla kobiet nie należy używać barwy pomarańczowej, brązowej i szarej. Natomiast na stronie dla mężczyzn, unikajcie brązowego, pomarańczowego i liliowego.
O dziwo niektóre z kolorów, które mają wysoki wskaźnik konwersji są ogólnie mówiąc brzydkie, nieestetyczne, ale mają za zadanie przyciągnąć uwagę i działają lepiej niż dobrze komponujące się ze stroną przyciski.
Poniżej prezentuję skumulowaną wiedzę na infografice stworzonej przez naszego nadwornego artystę Marcina
Przetestowaliśmy to na własnej skórze, na polskim rynku. Case Study!
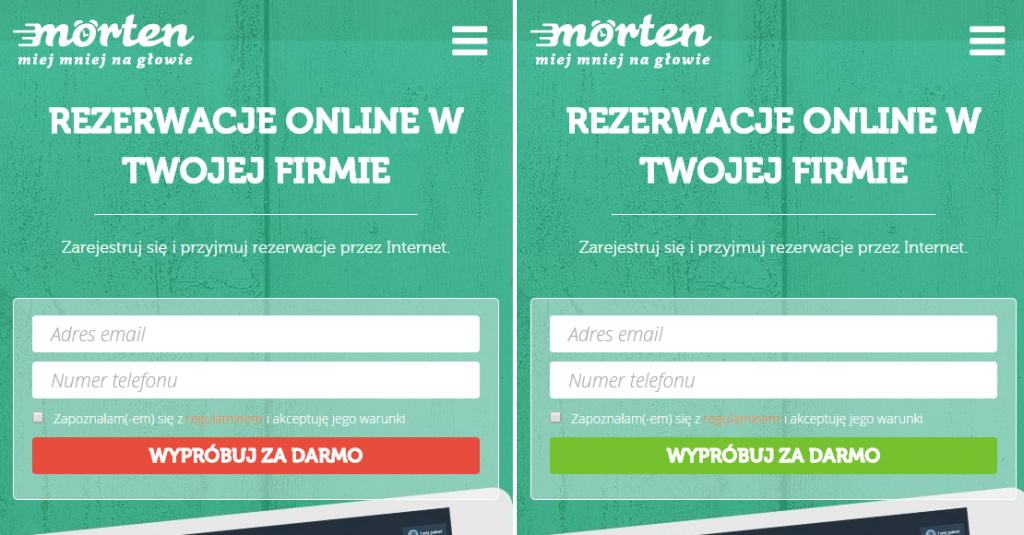
Kolor Zielony vs. Czerwony
U jednego z naszych klientów mogliśmy przetestować czy zmiana przycisku z zielonego na czerwony spowoduje więcej zapisów.
Budżet wydawany na reklamę w dwóch najważniejszych okresach szkoły, był identyczny, a liczba użytkowników bardzo zbliżona. Konwersja z czerwonym przyciskiem wzrosła w drugim miesiącu o 29%! Tak więc 1:0 dla czerwonego.
W kolejnym teście zastosowaliśmy podobny schemat i mieliśmy nadzieję na potwierdzenie hipotezy z kolorami.

W tym przypadku chodziło nam o zwiększenie rejestracji. Przeprowadziliśmy kampanię reklamową “ściągając” z niej w ciągu miesiąca ponad 2 000 użytkowników. W połowie miesiąca zmieniliśmy przycisk na czerwony. Liczba rejestracji wzrosła w drugim przypadku o 19%. Ponowny wzrost, a więc 2:0 dla czerwonego.
Nie oznacza to wcale, że kolor przycisku C2A jest złotym środkiem. Spójrzcie na stronę Morten.pl, czy przypadkiem zielony przycisk C2A jest jedynym zielonym elementem na stronie? Czy w przypadku Morten większy kontrast uzyskujemy dzięki zielonemu czy czerwonemu przyciskowi? Kontrast kolorów to elementarny czynnik przy decyzji o jego wyborze.
Wnioski
Kolor przycisku C2A jakiego użyjemy, może mieć kluczowe znaczenie i wpływać w dużej mierze na konwersję strony. Nie ma jednak uniwersalnego przepisu na sukces. To, co sprawdziło się w jednym miejscu niekoniecznie musi zadziałać w innym.
Najlepiej będzie, jeżeli przetestujesz kilka kolorów przycisków, a także kilka kolorów czcionek na przycisku. Stwórz przycisk zielony, fioletowy lub żółty. W razie potrzeby zastosuj białe lub czarne tło strony, które pozwali uzyskać lepszy kontrast. Musisz sprawdzić, które rozwiązanie przypadnie do gustu Twojej grupie docelowej.
Zatem: Testuj, testuj i jeszcze raz testuj, a później daj znać, co sprawdziło się u Ciebie!